Cross-Platform Web App, Native App, or Hybrid App?
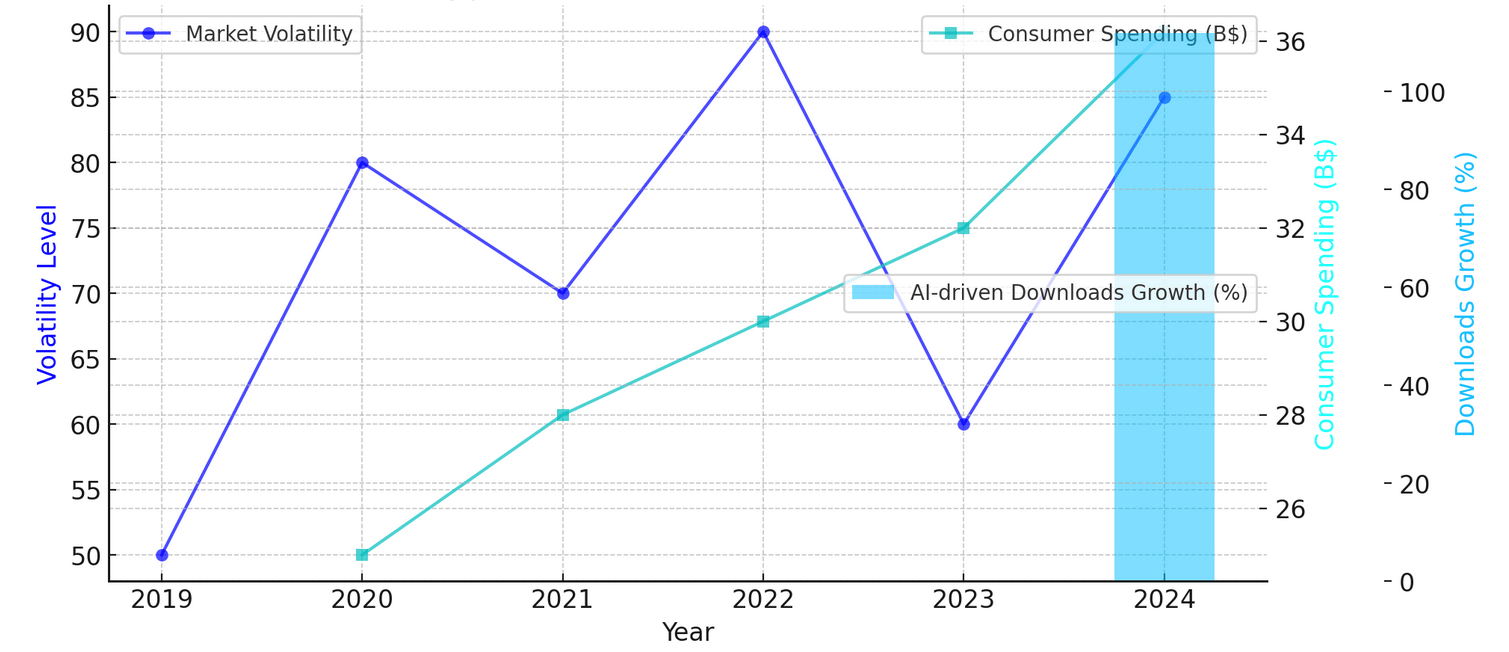
Over the last five years, the app market has suffered enormous volatility. On the one hand, consumer spending and certain app categories have been heavily affected by the COVID-19 pandemic.
On the other hand, the later adoption of generative AI on mobile with the launch of the ChatGPT app caused an increase in downloads of over 112%.
Consumer spending on mobile apps, in turn, grew to $36.2 billion during the Q2 of 2024, 12% compared to the corresponding quarter in 2023.

App Market Trends (2019-2024)
With that said, it seems that now is the right time to plunge into mobile app development because, with the right parameters, the application is purely doomed to success.
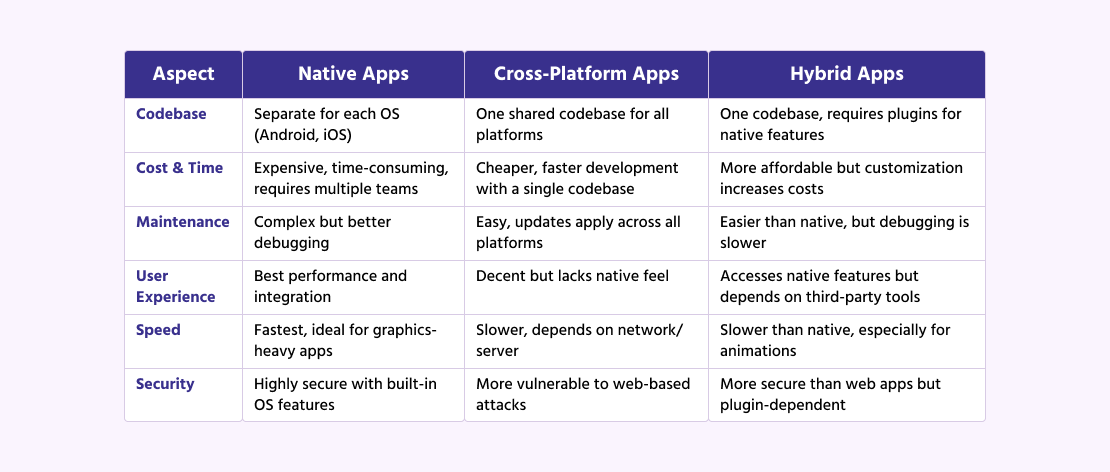
One of the most important factors to choose from is the type of applications: cross-platform web apps, native apps, and hybrid apps.
Each approach has its own advantages and disadvantages, and selecting the right one requires careful consideration.
What’s the Difference Between Cross-Platform Web, Native, or Hybrid Apps?
Let’s start with the basics. Depending on the software type, there are several varieties of software development.
One of the most common types is application development, which implies making software applications that fulfill some tasks on personal computers.
Mobile app development is the process of creating a mobile app for mobile devices.
Some app developers work with both Android and iOS mobile operating systems (cross-platform development). Others work solely with one of the two mobile operating systems (native app development).
Another widespread type of software development is web development, which involves developing web solutions of various forms.
Native App Development
Built for a specific platform, such apps can be downloaded and installed directly onto the phone and function without internet access in most cases.
Still, the native app onboarding process is quite long. It begins with looking for the application, accepting all the terms & conditions, and then installing the application.

Codebase
The first to point out when mentioning native mobile applications is that they come in different versions for different operating systems, i.e., Android or iOS. In other words, the app requires multiple codebases and has to be built for every operating system.
Cost and Time
Native development requires more than one OS development team, and this is consequently more time-consuming and expensive. If the developers are familiar with more than one technology, then cost can decrease, but time-to-market will be longer.
Upkeep
The more elaborate the development, the harder the care. In the meantime, the native app might be easier to test and debug, even though it still requires several development teams.
User experience
Native apps provide the highest quality user experience and exclusive software products among any other type of app. What does that mean? You get more profitable conversions and higher end-user adherence.
Speed
Native apps outperform hybrid or mobile web apps by a wide margin in terms of performance. While this might not be a make-or-break issue for content-driven apps with static content (such as mobile banking or newsfeed apps), it becomes a necessity for apps with games and animations.
Security
Another characteristic that places native apps far ahead of every other competitor is security. Native apps allow for two-factor authentication and the use of a device’s inherent security capabilities (e.g., TouchID).
Cross-Platform App Development
Cross-platform app development frameworks let you launch software apps on both platforms with one codebase, which positively impacts budget and time but sometimes ignores brand-specific OS components.

Codebase
Web applications are typically built using web technologies such as HTML, CSS, and JavaScript.
Simply put, one codebase can be shared across several platforms and devices, which makes development a less expensive and more reasonable process.
Besides, developers can use different web development libraries and frameworks to speed up the coding process.
Cost and Time
Cross-platform web applications tend to be cheaper compared to native iOS and Android apps since they do not require different codebases for different platforms and can use single code for different browsers on any device.
Maintenance
Maintenance of cross-platform web apps is relatively simpler compared to native and hybrid apps. Updates and fixes can be enforced immediately, and they are automatically available to users on all platforms.
User Experience
Cross-platform web applications may provide an acceptable experience but it may not be as good as the mark set by native applications.
Since they run inside a web browser, web applications normally lack native-looking design elements and integration that native app users want to see.
But now with the available web technologies and responsive design concepts, web developers can create web applications that offer a user-oriented and intuitive interface.
Speed
The performance of cross-platform web applications depends on a number of factors, such as network connectivity, server response time, and application complexity.
Though cross-platform web applications have been optimized in terms of performance, they are not quite as speedy and responsive as native applications, especially for resource-intensive software.
Security
Web applications are vulnerable to certain web-based attacks such as cross-site scripting (XSS) and cross-site request forgery (CSRF).
This way, developers must guarantee that security measures are properly implemented to protect user data and prevent malicious behavior.
Hybrid App Development
Hybrid apps are a mix of Native apps and web apps that can run on many platforms. The functionality of the hybrid app is somewhat similar to the web application but is installed as a native application.
Codebase
Hybrid apps are made with the help of HTML, CSS, and JavaScript, just like websites, which allow a single code to run the app on any device regardless of OS.
Cost and Time
The most considerable advantage of hybrid apps is that they need only one codebase. Therefore, it takes perceptibly less time, money, and effort to produce them.
Simultaneously, more customization is a drawback of any hybrid app. The more customized functions you need, the more complex and costly the development will be. Future feature additions could cost you more than a native app would need to.
Native Features
Being like native apps, hybrid mobile apps can access the device’s native features but require the installation of special plugins.
On the one hand, your hybrid app can provide users with almost the same functionality as native apps do. On the other hand, it makes you dependent on the third-party code.
Speed
In comparison to a high-performance native application, a hybrid app is slow and hardly appropriate for apps that contain plenty of graphics and animations.
Maintenance
Hybrid apps are generally easier to maintain than native apps. Yet, hybrid apps usually take longer to find and fix the problem, while for native apps there are a number of good testing and debugging tools.
Pros and Cons of Native, Hybrid, and Cross-platform Web Apps
If you’d prefer to develop a native application, a web application with a cross-platform reach, or a hybrid application, you must have in mind the following strengths and weaknesses of the respective solutions:

Native Apps
Pros:
- Superior performance and responsiveness.
- Access to native device features and APIs.
- Better user experience due to platform-specific design.
- Extensive development tools and resources.
Cons:
- Higher development costs and longer development timelines.
- Requires separate codebases for different platforms.
- Updates and bug fixes must be added separately for each platform.
Hybrid Apps
Pros:
- Shorter development time and less expense.
- Shared codebase for multiple platforms.
- Device capabilities are available via plugins and APIs.
- Easier maintenance and updates compared to native apps.
Cons:
- Limited access to device features compared to native apps.
- Performance may not be as good as native apps for complex functionalities.
- Dependency on third-party framework or library.
Cross-Platform Web Apps
Pros:
- Global reach across various devices and platforms.
- Simple maintenance and updates with immediate rollouts.
- Low-cost creation and no constraints from app stores.
- No end-user downloads and installations of the app.
Cons:
- Limited access to device functions and features.
- Dependent on the network.
- May be slower in performance than native or hybrid apps.
- Less integrated user experience compared to native apps.
Native vs Hybrid vs Cross-Platform Mobile Apps: Which One to Choose
Choosing the right development methodology depends on a number of things, including the needs of the project, budget, audience, and development timeline.
In particular, native mobile app development is the best match for heavy-duty applications that demand the best performance and usage of native device capabilities. They fit companies with more resources and a need to give an uncomplicated user experience.
Hybrid apps are ideal for projects with limited resources or impending deadlines. They offer cross-platform compatibility and access to some device capabilities while reducing development time and cost.
Cross-platform web apps are the best alternative for simple apps with a broad appeal. They are cost-effective, easy to maintain, and accessible on multiple platforms and devices.
SCAND’s App Development Expertise
SCAND’s development team has extensive experience in creating a wide range of apps, including cross-platform web, native, and hybrid applications. Therefore, if you are interested in developing your own application, please don’t hesitate to get in touch with us.
Our experts will help you choose between cross-platform web app, native app, and hybrid app development approaches taking into account your plans, intentions, and conditions.
If you doubt whether your app will be worth the investment and can’t risk the entire budget, you can request Minimum Viable Product development and continue your journey toward a fully functional and market-ready app later.
Native vs Hybrid vs Cross-Platform Mobile Apps: Which One to Choose
Choosing the right development methodology depends on a number of things, including the needs of the project, budget, audience, and development timeline.
In particular, native mobile app development is the best match for heavy-duty applications that demand the best performance and usage of native device capabilities. They fit companies with more resources and a need to give an uncomplicated user experience.
Hybrid apps are ideal for projects with limited resources or impending deadlines. They offer cross-platform compatibility and access to some device capabilities while reducing development time and cost.
Cross-platform web apps are the best alternative for simple apps with a broad appeal. They are cost-effective, easy to maintain, and accessible on multiple platforms and devices.
SCAND’s App Development Expertise
SCAND’s development team has extensive experience in creating a wide range of apps, including cross-platform web, native, and hybrid applications. Therefore, if you are interested in developing your own application, please don’t hesitate to get in touch with us.
Our experts will help you choose between cross-platform web app, native app, and hybrid app development approaches taking into account your plans, intentions, and conditions.
If you doubt whether your app will be worth the investment and can’t risk the entire budget, you can request Minimum Viable Product development and continue your journey toward a fully functional and market-ready app later.