Front-End Development Steps
The goal of front-end development is to ensure the best possible user experience, which includes efficiency, speed, and smooth functionality. In fact, a front-end developer acts as a mediator between a designer and a back-end developer.
Moreover, the frameworks, technologies, tools and methodologies used for front-end development are continuously evolving, and the developers need to constantly upgrade their skills.
This article will answer why the front-end quality is critical and how the front-end development process should look like. This might help you choose the right front-end team.
What Front-End Development Is and Why Quality Matters
While back-end developers focus on databases, scripting, and architecture, front-end specialists ensure that the application is accessible to all users and remains responsive across all views – mobile, web, and desktop.
All that a user sees when using the app results from front-end developers’ work. A front-end developer takes UI design elements and mockups and converts them into CSS, JavaScript (JS), or HTML code.
While the designer comes up with graphics and illustrations, the front-end developer translates it all into the code and builds the experience users have with the app.
By combining the UI, development, and analytics, businesses can deliver a better experience from their customers’ satisfaction standpoint:
- Performance. Slow applications frustrate users and make them search for alternatives. A faster response leads to higher conversion rates.
- Business Intent. The app should convey the message the company wants to communicate. The design, graphics, and content should answer users’ questions and encourage them to use the app more.
- Navigation. Intuitive navigation ensures that users find what they are looking for. Users need to be able to see clearly what their next steps can be and how to do them.
- Visitor Retention. Well-designed interfaces lead to higher conversion rates. Sluggish apps with poor design may alienate users, and they will never come back.
The Best Programming Languages for Front-End Development
The choice of front-end programming languages lies at the heart of the development process, shaping the foundation of user interfaces and interactivity.
Let’s explore the fundamental languages that allow front-end developers to build compelling and dynamic web experiences.
HTML
HTML is the basement of web pages. It uses tags to structure content, defining titles, sections, links, images, and more. HTML5, the latest version, introduced advanced features for multimedia integration and improved semantics.
CSS
CSS complements HTML by controlling the visual presentation of web components. Developers use CSS to define styles such as colors, fonts, margins, padding, and layout positioning. CSS3 introduced advanced features like animations and transitions.
JavaScript
JavaScript is a flexible programming language that imbues web pages with interactivity. It allows for dynamic content updates, form validation, user interactions, and the creation of web applications. Popular JavaScript libraries and frameworks like jQuery, React, and Angular extend its capabilities. When such systems need optimization or modernization, companies often hire jQuery developers to refine scripts, improve performance, and gradually introduce newer technologies without breaking existing functionality.
The Best Front-End Development Frameworks
Front-end frameworks provide developers with powerful tools and pre-built components to streamline the creation of user interfaces.
Let’s delve into some popular front-end development frameworks that help to build responsive and feature-rich web applications.
React
Developed by Facebook, React is a JavaScript library for creating user interfaces. Its component-based architecture helps developers build reusable UI elements, making it efficient for large-scale applications. React’s virtual DOM (Document Object Model) ensures optimal rendering performance.
Angular
Developed by Google, Angular is an extensive front-end framework for building dynamic web applications. It provides tools for building robust and maintainable code, including a powerful component-based architecture, dependency injection, and a built-in router.
Vue.js
Vue.js is a user-friendly JavaScript framework recognized for its simplicity and easy integration. It allows developers to incrementally build interactive and dynamic user interfaces. Vue’s reactivity system simplifies state management and makes it a great choice for single-page applications.
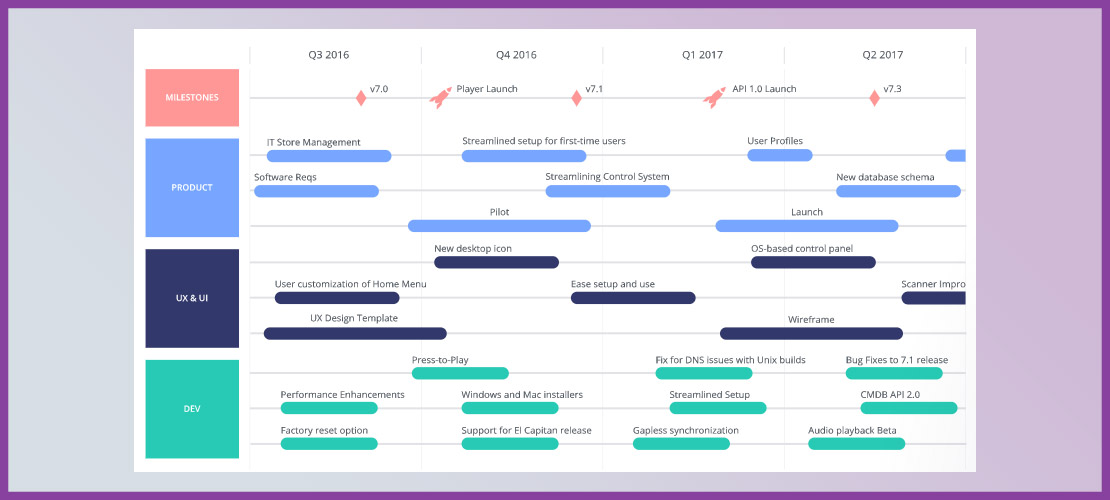
Front End Development Steps
It’s noteworthy that front-end engineers work closely with the back-end development team to follow the roadmap and understand the needs of the project.

Besides, front-end developers also cooperate with UI/UX design specialists to understand how the user interface should look like.
The front-end development may not be a straightforward process since it’s always adapted to the needs of the project and the client. Nevertheless, any front-end development process includes a few basic steps.
Step 1. Requirement Gathering
The front-end development process begins with collecting and defining business and project requirements. Gathering requirements for the project is the most important part for further development.
During this stage, the product owner describes the expectations of the project:
- The goal of the project
- The target audience
- Product use cases
Once the requirements are defined and drafted in the software requirements specification document, the development team proceeds to create a prototype.
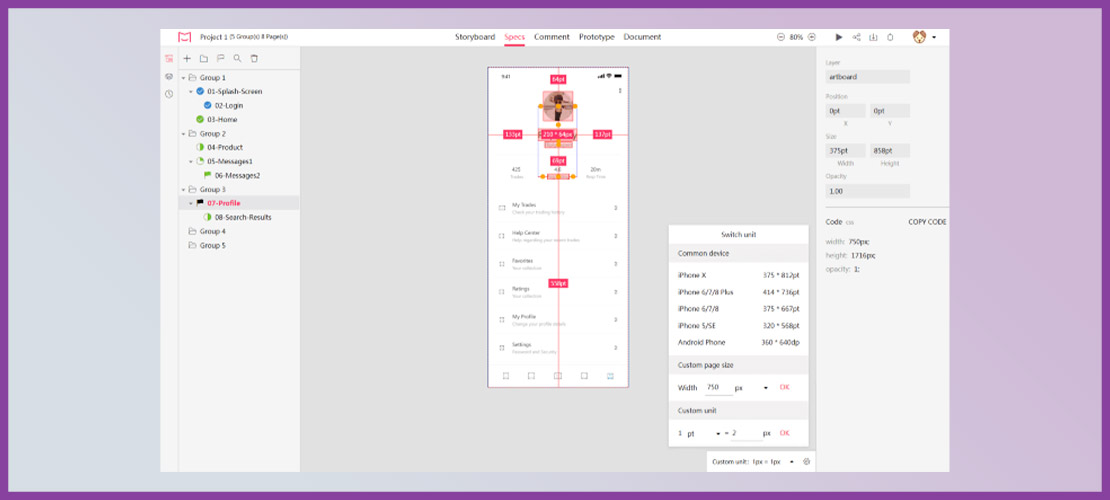
Step 2. Creating Prototype
A prototype is an early version of the future application. It demonstrates a basic idea of how the app will look and work.

After receiving early client feedback, the development team makes modifications to the prototype and presents it again to the client for evaluation. Once the client approves the prototype, it is used for building the actual application.
Step 3. Development
At the development stage, the team defines the most relevant tech stack including technologies, frameworks, tools, and best development practices to ensure that the product is developed in the most efficient way.
They create the actual code based on given specifications (SRS). At this stage, the frond-developer:
- Develops user-facing features
- Builds reusable code for future use
- Ensures the technical feasibility of UI/UX design
- Optimizes application for maximum speed and scalability
- Assures that all user input is validated before submitting to the back-end
- Collaborates with other team members and the client
When the development process is over, the client makes a final review.
Step 4. QA and Testing
Once the development process is complete, the app is deployed into the testing environment, and the QA specialists start testing the functionality of the app. Testing is performed to ensure that the app works according to the specified requirements.
Once the QA team finds some bugs, they report the problems to the developers. The developers fix the bugs and send the code back to the QA team for retesting. This procedure continues until the app is stable and works flawlessly.
Step 5. Maintenance and Support
The development doesn’t end with the app’s release. Bugs may appear anytime, so the development team should constantly monitor the app’s performance to ensure it functions properly.
The main challenge here is to ensure that code enhancement doesn’t cause any other malfunctions.
Bottom Line
Applications with corrupted functionality, poor navigation, low-quality graphics, and other issues are at risk of losing customers.
As a result, the business loses not only the money but also the loyal buyers who could spread the word about the brand to their friends and family.
A well-designed app with a clear interface and high-resolution graphics supports the image of the company as a competent and trustworthy business where customers can expect quality service.
If you want to outsource your project or hire front-end developers on outstaffing basis, please feel free to contact us. Our team will be glad to help you with your initiative.












