Top Front-end Development Frameworks
User experience is one of the most important aspects in software development nowadays. The new technologies are appearing so fast that it is becoming difficult for both businesses and developers to keep pace. Businesses are paying more and more attention to frontend development as it enhances user interaction and the wrongly developed UI may not only create an unsightly appearance but also drive away clients.
Most Popular Front-end Frameworks
There are a great number of front-end frameworks to choose from nowadays, with the majority of them based on JavaScript. To decide which one suits your project and needs, you have to evaluate some factors of each framework such as popularity, easiness of use, usability and flexibility, further support and many more.
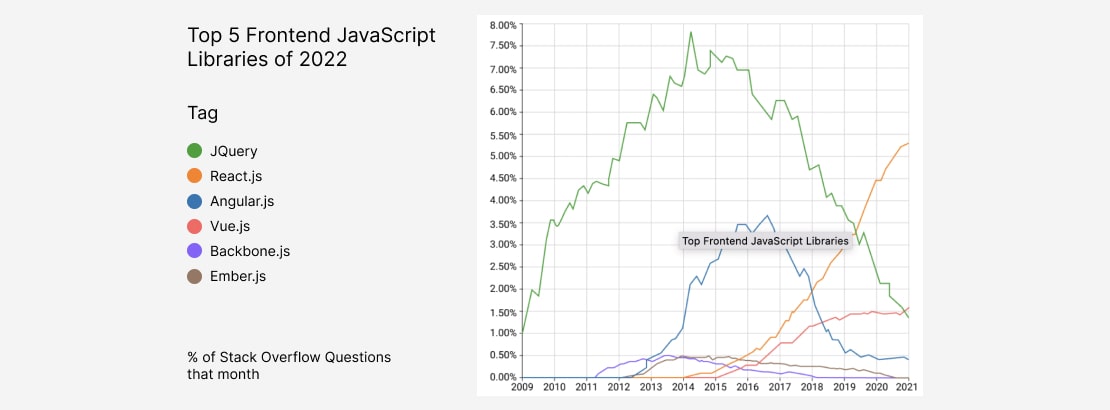
According to StackOverflow React.js and Vue.js continue to dominate the front-end framework market share for the 5th year already while jQuery, Angular, Ember.js and Backbone.js are losing their popularity.

Despite its popularity each framework has use cases where it suits at most. For example, React.js is the best front-end framework to develop an SPA because of component reusability. Vue.js is a good choice for building a flexible and complicated project from scratch. Angular is the best option to build an enterprise application. You should opt for Ember.js to create a large-scale website with dynamic functionality and a rich UI. JQuery is the best framework for desktop application development because it will keep your code concise. It is important to have your project requirements ready before choosing a tech stack, frameworks and tools for the project’s further development.
We have prepared a list of top most popular front-end frameworks in 2022 and included each framework’s advantages.
React.js
React.js framework is so far the best front-end framework in 2022 with a community of over 3 million users. And there are several reasons for that:
First because it is easy to learn. Second, its virtual Document Object Model (DOM), which provides exceptional functionality. Thirdly, reusability of the components which makes it easy to collaborate and reuse them in other parts of the application.
React.js has a component-based architecture and fast performance due to one-way data binding which makes rendering with the virtual DOM faster. It has an elegant programming style and declarative views that allow creating a clear and maintainable code. It has become highly popular over the last few years as it considerably simplifies the process of developing rich and interactive UIs for web apps. React.js is a great fit for developing single-page apps and PWAs.
Angular
Angular is an open-source JavaScript library developed by Google and based on TypeScript. Angular is compatible with the majority of code editors. Angular is unique with its two-way data binding feature.
It is the most popular framework for building interactive components for web and mobile apps. It is effective in building interactive multi-page and progressive web apps and it is a perfect match for enterprise applications and dynamic web apps.
Vue.js
Vue.js is a JavaScript framework aimed to create diverse interfaces. It is appreciated for the simplicity, fast visual DOM and reusable components it provides. Vue.js is easy to set up and has simple syntax so one can quickly build simple applications with the Vue framework. Besides that, it allows creating attractive UI for web and mobile applications using the JavaScript library. Although being widely used by Alibaba, Reuters, Xiaomi, most huge corporations ignore Vue.js. Probably because the framework has shown problems with the stability of components. In spite of that, Vue.js continues to gain popularity, a bit slower than React.js but still growing.
JQuery
jQuery has always been in demand. Being created in 2006 it was constantly growing, however with the rise of new frameworks and switch to web and mobile development it started to lose its strength. The reason is that jQuery is mainly used for the development of desktop-based JavaScript applications. It is difficult to build lightweight web and mobile apps using jQuery as it makes the application heavy by putting a lot of extra JavaScript code. But for its simplicity and easiness to use, ability to manipulate CSS and DOM, it can’t compete with the modern frameworks. Even though many teams are moving toward modern frameworks, a significant number of projects still rely on established jQuery-based interfaces. In such cases, it becomes essential to hire jQuery developers who can stabilize legacy code, improve performance, and extend UI functionality without rewriting the whole system.
Ember.js
Ember.js is a framework for building complex web, mobile, and desktop applications intended to minimize code writing. It uses the model-view-view-model (MVVM) pattern. Ember.js provides beautiful integrated templates that make the app’s user interface stand out.
One of its best features is the command line interface (CLI) tool. The CLI tool helps to increase efficiency and deliver projects on time. Not only does it help to create new projects with ready setups but also create controllers, components, and project files using automatic generation. Ember.js is one of the best front-end solutions for large-scale projects like LinkedIn.
Svelte
Svelte has been gaining popularity since 2016 and is considered to be one of the fastest frontend frameworks in 2022. More than 3K websites have already been built with it, including: The New York Times, 1Password, Absolute Web, Philips BlueHive, Cashfree, Chess, Godaddy, HealthTree, Rakuten, Razorpay. Svelte has no virtual DOM, has component-based architecture and runs the existing JS libraries. However its community is immature and the ecosystem is limited which makes it not suitable for large-scale projects. But this framework is a great option for small scale projects.
Backbone.js
Backbone.js is a lightweight open source JavaScript library based on the Model View Controller/Model View Presenter architecture. These models enable key-value binding and custom events, the data is stored in models instead of storing it in DOM. Backbone’s community is very huge and there is enough supportive documentation to a majority of problems that may arise.
Backbone.js is a good option for developing single-page applications and small-scale web apps. This framework is used in such apps as Trello, Tumbler, Uber, Pinterest, Reddit.
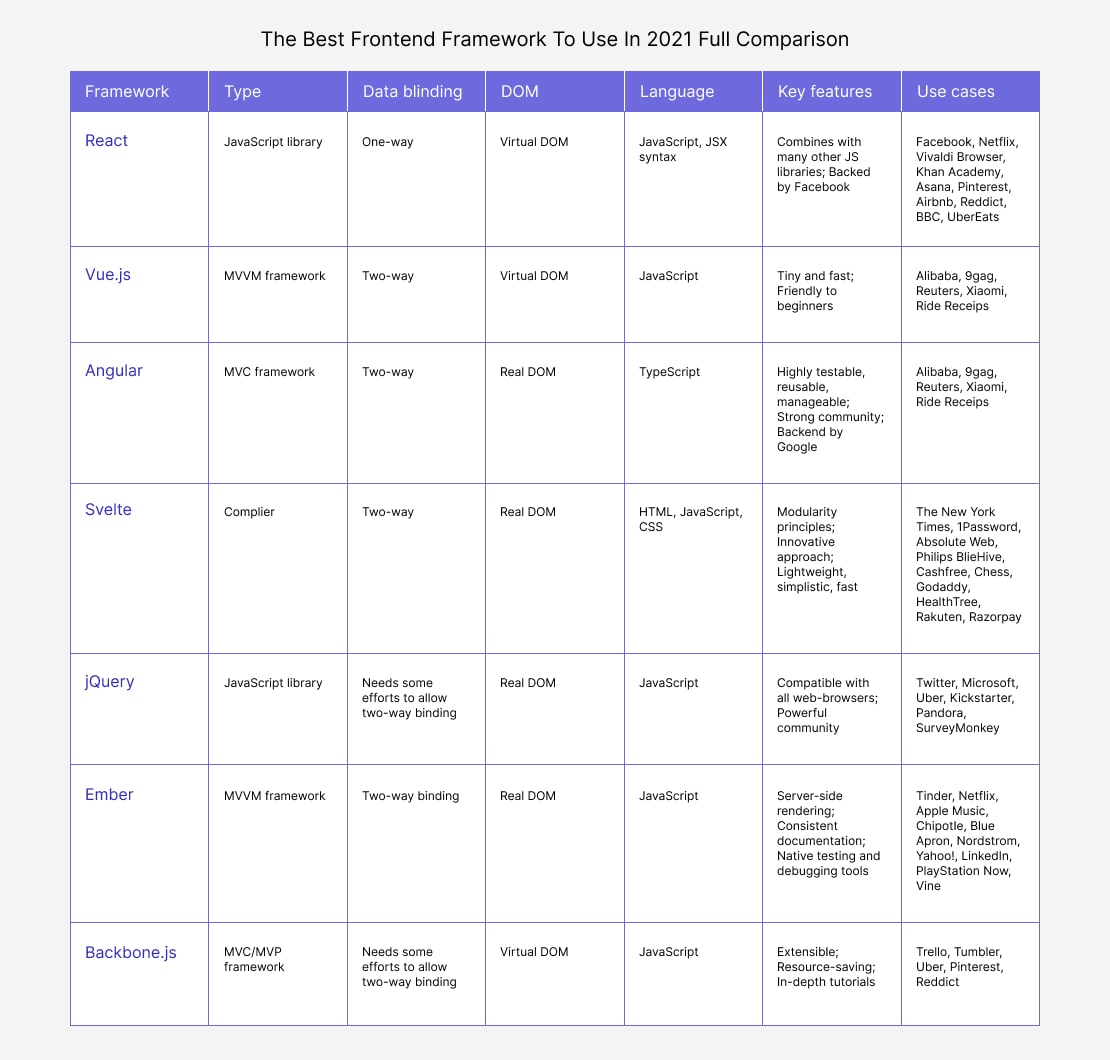
Benchmark Comparison of the Best Front-end Frameworks
Below is a table of the top front-end frameworks used in 2022 compared by key features, main use cases, data binding, programming languages used, etc.

Conclusion
The popularity of front-end development frameworks is constantly growing. In this blog post, we reviewed the most popular frameworks used in 2022: React.js, Vue.js, Angular, jQuery, Ember.js, Backbone.js and Svelte. Each of these frameworks has its benefits and use cases. Some of them are better used for small-scale projects while others are the best option for large-scale and enterprise level projects. It all depends on your project requirements and needs.
If you are looking for front end development expertise, SCAND has a seasoned team of front-end developers able to build comprehensive web and mobile applications for your business.












