How to Build Cross-Platform Mobile Apps | Popular Cross-platform App Development Frameworks
Imagine you have an idea for a mobile application that should be released both in the App Store and Google Play. You want to reach the widest possible audience, but developing two separate versions — for iOS and Android through native app development — takes months of work and significant budgets. For a startup, this is often critical, and even large companies have to look for more efficient solutions.
This is where many turn to cross-platform mobile application development — an approach that allows creating a single codebase running on both platforms. It makes it possible to launch the product faster, reduce costs, and ensure users have the same experience.
What Are Cross-Platform Apps?
Cross-platform mobile apps are applications built on a single codebase that run on both platforms simultaneously. Unlike native apps, where separate code is written for each system, cross-platform solutions use a single codebase with the option to add native features when needed.
The main difference from native apps is simple: native apps are developed separately for iOS and Android and squeeze out the maximum from each system. Cross-platform solutions, on the other hand, share one codebase — they’re quicker and more affordable to launch, while still leaving room to tap into specific app features of each platform when it really matters.
Today, developing mobile apps for multiple platforms has become the norm: nearly every company strives to be present on both iOS and Android at the same time. Interest in multi-platform mobile app development is growing thanks to modern frameworks such as Flutter, React Native, and Kotlin Multiplatform. With the rise of AI and automation, cross-platform applications are becoming even more efficient and give businesses a tangible competitive advantage.
Benefits of Cross-Platform Mobile App Development
More and more firms are turning to cross-platform mobile app development for a number of simple reasons.

Faster time-to-market
Cross-platform frameworks make it possible to build apps for both iOS and Android at once. That means shorter launch times and a quicker way to test your idea in the market.
Reduced costs
One team, one codebase — instead of running two separate projects. Development cost and maintenance budgets shrink, while investments in marketing and growth can start earlier.
Simplified maintenance and updates
Bug fixes and new features are implemented once and automatically rolled out across all platforms.
Scalability
Modern multi-platform solutions make it easy to expand functionality, integrate third-party services, and prepare your product for growth.
Key Challenges in Developing Cross-Platform Mobile Apps and Their Solutions
The cross-platform approach brings many advantages, but developers also face certain difficulties.
UX/UI limitations
Each platform has its own design guidelines: Material Design for Android and Human Interface Guidelines for iOS. A universal interface does not always perfectly match user expectations.
Performance issues
Complex animations or resource-intensive computations sometimes run slower than in native applications.
Access to native APIs
Not all iOS and Android features are initially supported by cross-platform frameworks. Developers often need to use additional plugins or write native code.
How These Challenges Are Solved

- For UX/UI — most frameworks like Flutter and React Native provide the ability to create custom components tailored for each platform.
- For performance — Flutter compiles into native code, and Kotlin Multiplatform makes it possible to use shared code only where it makes sense, while keeping critical parts native.
- For access to APIs — the ecosystem of plugins and libraries is constantly expanding, and if necessary, native modules can be connected.
Popular Cross-platform App Development Frameworks
Today, the market offers several mature technologies and development tools for cross-platform mobile application development. Each of them has its own specifics, and the choice of the right solution depends on the goals and tasks of the project.
Flutter
Flutter is a framework by Google that gained popularity thanks to its high performance and the ability to create bright, visually rich interfaces. This framework allows developers to build applications using the Dart programming language. Flutter has its own rendering engine (Skia), so apps look equally good on both iOS and Android. It compiles into native code, which makes it one of the fastest solutions in cross-platform mobile development.
The main advantage of Flutter is its flexibility in working with UI and animations: developers get full control over the visual part and can create almost native interfaces. Flutter is actively used in applications such as Google Ads and eBay Motors. Among the drawbacks are the relatively large app size and the need to learn Dart, which is still less popular compared to JavaScript.
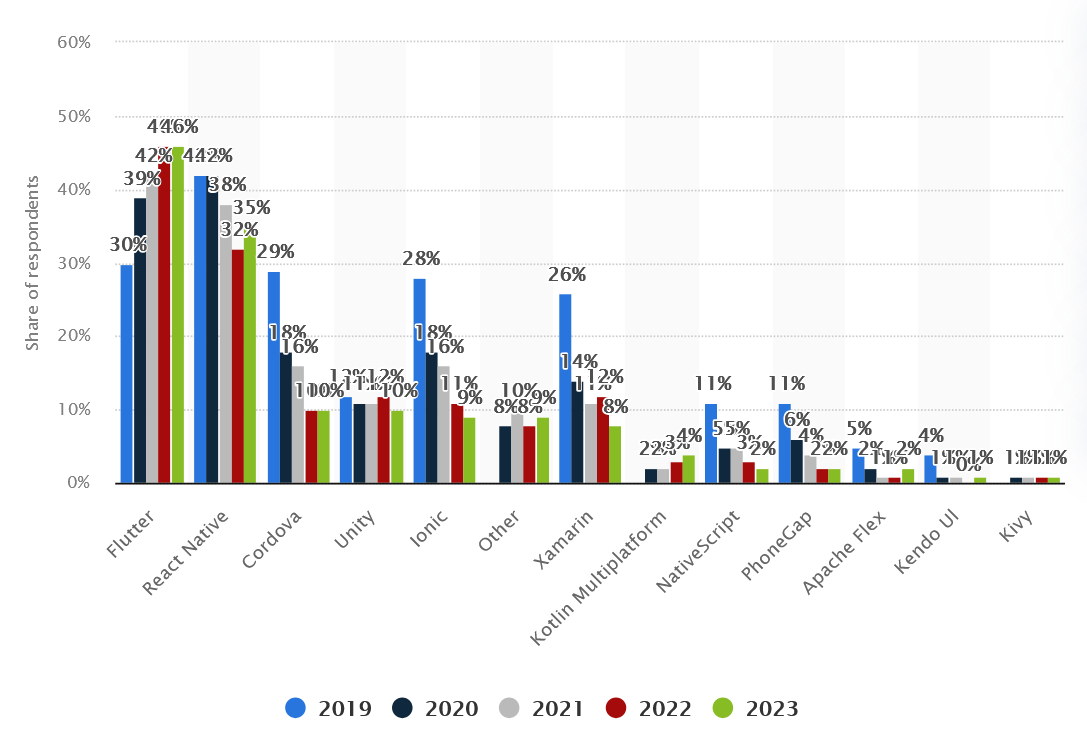
In addition to all this, according to Statista, Flutter has been the most widely used cross-platform framework worldwide since 2021, chosen by over 46% of developers in 2023.

Cross-platform mobile frameworks used by software developers worldwide from 2019 to 2023
React Native
React Native was created by Meta and quickly became one of the most popular frameworks for cross-platform development. It allows the use of JavaScript and TypeScript, which makes it accessible to a huge community of web developers. React Native supports ready-made UI components and has a rich ecosystem of npm libraries, which simplifies and accelerates the software development process.
The key advantage is the ability to reuse up to 80% of the code between iOS and Android. Another important feature is Fast Refresh, which makes it possible to see changes in real time without a full rebuild of the app. Among well-known projects that use React Native are Instagram, Tesla, Pinterest, and Skype.
However, the framework also has its limitations: for some features (such as working with the camera or Bluetooth), native modules need to be connected, and when handling heavy graphics, performance may lag behind native applications.
Xamarin / .NET MAUI
Xamarin, and later its successor, .NET MAUI, are Microsoft’s solutions for developing cross-platform apps. They allow writing code in C# and .NET and then using it for mobile applications and desktop. This approach is especially convenient for companies already working within the Microsoft ecosystem and wanting to integrate new products with existing systems.
The strong side of Xamarin/MAUI is the ability to reuse business logic across platforms and easy integration with Azure, Visual Studio, and other Microsoft tools. This makes the stack attractive for enterprise solutions. However, Xamarin/MAUI has a smaller community compared to React Native and Flutter, and the applications themselves can be heavier to build and maintain.
Kotlin Multiplatform Mobile (KMM)
KMM is a modern approach to multi-platform mobile app development promoted by JetBrains. The idea is to write business logic once in Kotlin and use it for both Android and iOS, enabling developers to create apps with consistent cross-platform solutions. At the same time, the user interface remains native, which allows combining performance and flexibility.
KMM is ideal for projects where native performance and deep integration with platform APIs are critical. It is actively used in fintech and large enterprise apps. The main drawback is that the technology is still relatively young and does not yet have as large an ecosystem as Flutter or React Native. However, in the future, KMM may become the golden standard for hybrid projects that require a combination of cross-platform capabilities and native quality.
How to Choose a Stack
The choice of tool depends on the project’s priorities: React Native — for rapid development and a vast ecosystem; Flutter — for visually rich interfaces and smooth performance; Xamarin/MAUI — for enterprise solutions with native UX in the Microsoft ecosystem; KMM — for sharing business logic while keeping native performance and UI.
How to Build Cross-Platform Mobile Apps: Step-by-Step Process
At SCAND, we see the kind of request our clients come with: they need an application that quickly enters the market and works on both iOS and Android. To achieve this, we have built our own process of cross-platform mobile application development, which combines speed and quality.

Defining goals and audience
The first step is always analyzing business objectives and the target audience. It is important to understand which features users truly need and how the app should stand out from competitors. This helps reduce development time and focus on the key scenarios.
Choosing a framework
Depending on the project tasks, we select the technology: React Native for a quick launch, Flutter for apps with a focus on UI, and KMM for projects where sharing business logic is important while keeping native performance and UX.
This approach helps optimize costs and achieve the best price/quality ratio.
Design and UX
We design interfaces that are equally convenient on iOS and Android, while also taking into account the specifics of each platform. Users get a consistent experience, which directly affects retention.
Development
The code is written with maximum reuse of modules. To speed up the process, we use AI-assisted code generation platforms for cross-platform mobile app development, which automate routine tasks and shorten time-to-market. AI tools are connected only after approval from the client, while the core code is written without AI involvement to fully comply with all security and confidentiality requirements.
Testing
We conduct cross-platform testing on real devices. This makes it possible to identify performance, interface, and integration issues before release.
Launch and support
After publishing in the App Store and Google Play, we take care of maintenance: updates, bug fixes, and adding new features. For clients, this means stable product growth without unnecessary costs.
Conclusion
Understanding how to build cross-platform apps is becoming key today for companies that want to quickly respond to market changes and retain customers. Cross-platform solutions make it possible to build mobile apps for both iOS and Android users at once, reduce costs, and ensure a consistent user experience.

At SCAND, we believe that developing cross-platform mobile apps is not just a way to speed up product launch but a strategic tool for business. Modern frameworks and AI solutions make the process flexible, scalable, and cost-effective.
If you are looking for a reliable partner to create a cross-platform application, the SCAND team is ready to help — from analyzing business objectives to supporting the finished product. Contact us to discuss your project and take it to the next level.