Flutter or React Native, Which Way to Go?
Building an app for both Android and iOS is quite expensive and many companies simply can’t afford it. That’s how the idea of creating cross-platform mobile applications appeared. They are cheaper to develop and provide close performance to that of the real native applications. However, the trick is that before starting to build a mobile application you have to choose a technology stack. For now, there are two strong players in cross-platform development – React Native and Flutter.
In this article, we compare Flutter and React Native face-to-face to help choose the one that will best suit your project.
Programming with Flutter

Flutter is an open-source UI software development kit created by Google. It is used to build mobile, web, and desktop cross-platform applications, all using a single codebase. However, it should be noted that when it comes to building desktop applications with Flutter, the API is still in the development stage. Google is working on extending Flutter capabilities to enable developers to create Windows, Linux, and macOS applications.
Flutter is based on Dart, an object-oriented language. The Dart syntax is easy to understand for Java and JavaScript developers as it supports most of the object-oriented concepts. It’s easy to get started with Dart as there is easy-to-follow documentation available on the official website.
Flutter provides its own widgets, drawn from its own high-performance rendering engine. Due to the widgets, applications built with Flutter have a great ‘look and feel’.
There are two types of widgets, stateful and stateless. However, the widgets aren’t adaptive so you will have to do the platform-specific adaptation manually.
Thanks to the Hot Reload feature, developers can make changes to the codebase on the fly and rerun the application. It typically takes (milli-)seconds for changes to appear in the application. Developers can use this feature to fix bugs and test drive new ideas. Besides that, the feature is very helpful for developer-designer collaboration.
Programming with React Native

React Native is an open-source framework created by Facebook. It is used to build applications for iOS, Android, Web and the Universal Windows Platform and enables developers to use React along with native platform capabilities. It is used by such giants as Instagram, Facebook, Airbnb, among others.
React Native bridges components with Javascript to connect each with the native module and perform the required action. Also, it enables developers to create one single codebase and lets applications work on both platforms. This approach helps to save time and work more efficiently on both platforms.
React Native combines hot reloading and live reloading features together into a new Fast Refresh feature that allows you to get near-instant feedback for changes in your React components.
It is pretty easy to get started with React Native and to switch to it if you are familiar with web development. If you have experience in native development it will help you understand the basics more easily.
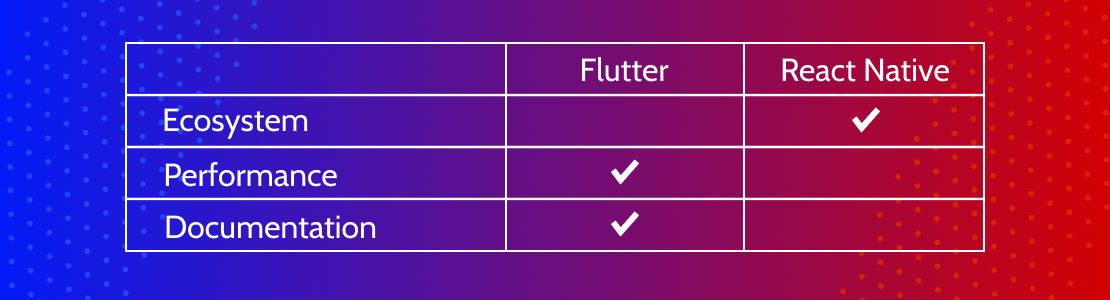
Flutter vs. React Native Comparison
Below we are comparing Flutter and React Native based on the following parameters: ecosystem, performance, and documentation availability.

Ecosystem Comparison
React Native is mature enough so it is supported by most if not all popular editors. When it comes to packages, React Native is the clear winner as it definitely has more packages than Flutter, though quantity does not always mean quality. It also supports Hot Reload, which greatly improves the development experience.
Flutter is certainly lagging behind since React Native was created two years earlier than Flutter. Nonetheless, Flutter is catching up pretty quickly, and many essential packages are already available for public use. The official Dart website offers more than 1450 Flutter packages.
Performance Comparison
When it comes to performance, it is hard to name the outright winner because there are many factors involved, and in some cases React Native may outperform Flutter, even though Flutter generally has the upper hand.
The problem with React Native is that when developers create hybrid applications, they face issues related to its architecture, libraries and native components but as far as native applications are concerned, developers aren’t likely to face any performance-related issues.
In addition to that, React Native enables the communication between JavaScript and the native language through the JavaScript bridge so there is a chance of a lagging UI because the bridge impacts the rendering speed.
On the other hand, React Native has high code reusability across platforms and provides many libraries that can be used as building blocks to accelerate development. Besides that, React Native supports Hot Reload that allows viewing changes in your application without recompiling it. Flutter’s approach is different from that of React Native. Flutter’s applications are compiled using the ARM C/C++ library so that it is closer to machine language and gives a better native performance. It’s not just compiling the UI components.
Dart is a high-performing language and many people agree that Flutter has more advantages than React Native however it is difficult to state categorically because there are many factors involved.
Flutter doesn’t require a bridge to communicate with native components so under the same conditions Flutter’s performance is better. It has everything packed within itself, including frameworks like Cupertino and Material Design. Flutter applications are more stable and predictable on different platforms than React Native apps. What is more, it handles many issues itself by having Skia Engine on board.
Documentation
Flutter has helpful and very thorough documentation. However, if you have no programming experience, it might be a little difficult to read, but once you get used to it you will find pretty much everything you need.
React Native’s documentation is pretty good, and is more user-friendly. The official documentation also includes guides and popular topics in cross-platform development with React Native like how to install and use native modules or create platform-specific components.
React Native provides general documentation that explains what the props are, what they stand for, and how to use them. However, the framework also depends on external development kits extensively and you will have to search for information about them on third-party websites.
Summing up: Which One Should You Choose?
The cross-platform nature of both Flutter and React Native help to reduce time to market. They are both efficient for cross-platform app development and offer many third-party libraries and ready-to-use components that accelerate the development process even further.
However, each application is different, so it’s always worth discussing your project with an experienced team of developers. They will analyze your business requirements and suggest different approaches.
With strong focus on mobile app development SCAND is helping its clients build top-notch cross-platform apps. Get in touch with us to learn how to bring your idea to life in the most efficient way and how much time it will take and cost to build your application.