Is Vue.js. Going to Take Over React.js in 2023?
With new JavaScript libraries and frameworks emerging every year, software developers face a serious dilemma: which one is best suited for the next project. Let’s have a more precise look at React.js and Vue.js, to understand which one is better while comparing their capabilities.
Meet the Contestants
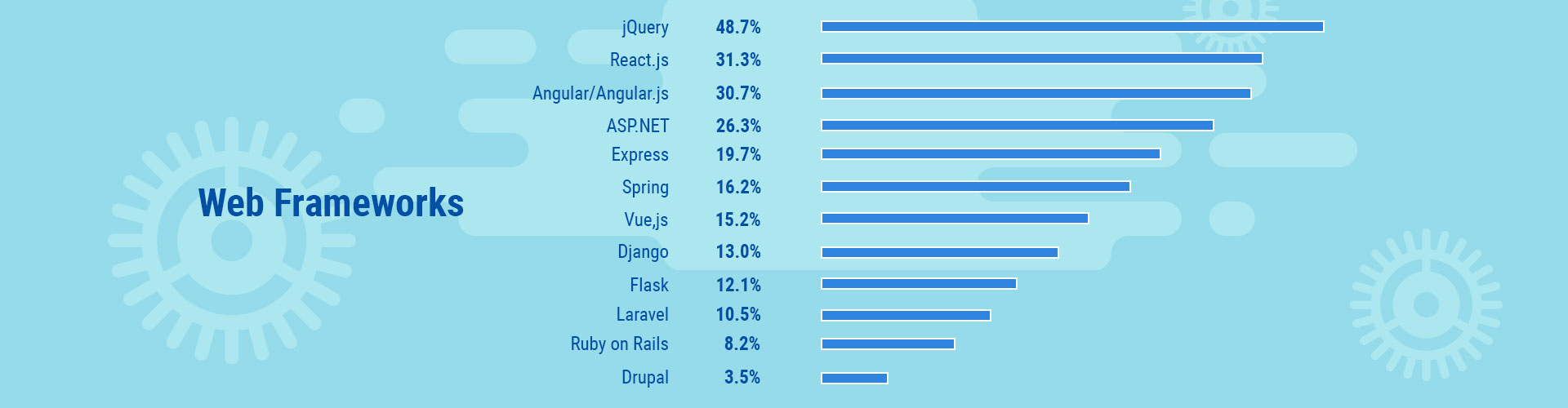
React.js is one of the JavaScript libraries that are ruling today’s market. It took second place in the Stack Overflow ranking and scored 31.3% in 2019. React.js is an open-source JavaScript library for building UI components. It is suitable for components that require frequent data changes.
Vue.js is an open-source JavaScript framework designed to build user interfaces and single-page applications. It is used for web application development with the aim of simplifying the development process. Vue.js application development has captured significant attention from developers across the globe. One of the main reasons many teams are using Vue.js is because of its performance. It allows building reusable, small, yet robust components.
According to Stack Overflow, Vue.js was in the top 7 most popular web frameworks (15.2%) in 2019.

Performance
Performance is one of the most important aspects of front-end development. It is based on a one-way data flow that helps to keep everything modular and fast. The use of a virtual DOM greatly enhances the app performance. This is one of the key reasons why React.js is popular among front-end developers. It is not browser-specific which further adds to its popularity. However, it has a drawback. Due to React’s constantly-changing nature, developers have to regularly upgrade their skills.
Vue.js is designed to overcome the challenges developers face with other JavaScript libraries and frameworks. Like React.js, Vue.js also utilizes virtual DOM, and the difference between the performance for React.js and Vue.js is almost negligible, as it is just a few milliseconds different. However, Vue.js has the smallest community support.
Scalability
As for front-end development, scalability mainly refers to the ability to maintain an expanding functionality. Applications are supposed to grow in size and complexity, and the selected technology should be able to support that growth.
Vue.js is mainly popular for building single-page applications and web applications rather than large-scale applications. If you have a multitude of components, often you will want to have “base” components and then create “sub” components that inherit from the base. This strategy does not work with the template option. You either inherit the base template or define a new one and overwrite it.
React.js is considered to be better for large-scale applications due to its flexible structure. However, it is simply a library for building and rendering reusable components which means you will still need to gather a bunch of other libraries to make it work.
The problem of scalability in web applications is mainly related to how well the code is organized, the amount of technical debt, and the web application architecture in general. React.js can still be used to build scalable web applications but it should be better considered only when you have scalability in mind from the start.
Flexibility
React.js and Vue.js are both flexible which means developers can choose any.
React.js doesn’t provide routing options, instead developers can utilize third party solutions for routing. React Router which is a popular routing library is not included in React’s official library. There are also third-party libraries for advanced state management, such as Redux, MobX, and others. This shows that React.js is flexible with the way you want to manage state, route your application, etc.
The only drawback is that novice developers will have to search for options instead of getting these out of the box, so it will probably be a bit overwhelming for them. However, seasoned developers love this flexibility since they can leverage multiple options that are out there.
In Vue.js, developers can get most of everything they need out of the box. Vue.js offers Vue Router for routing, Vuex for state management, Vue Server-Side Renderer for server-side rendering all as a part of the official VueJs GitHub page. The framework by itself comes bare-bones just like React, but it has all the add-on items on its official page. Again, for beginning developers this is a benefit since they won’t need to spend time looking for options.
State Management
The bigger your app grows the harder it gets to manage data without causing undesirable consequences. Generally, both React and Vue have similar approaches to app state management but still, they have some variations in immutability.
State management is critical for React.js applications. There are a variety of frameworks like Redux to help developers manage massive states. They provide a single way of modifying the state which removes the complexity of debugging.
Vue.js also has its own official solution, called Vuex. In Vue.js, developers can modify data using data property of a Vue.js object so there is no need for local state. But for larger applications, an external library for state management may be required.
At the core of each Vuex app is a store, which is basically a container holding the app’s state. Components use the same data source. There is a single source of truth. Without Vuex, components can have their own version of state.
Documentation
React’s documentation goes through the basics and even includes some higher-level concepts but the presentation could be better structured. In addition to that, it doesn’t include a detailed overview of the ecosystem.
While React’s documentation is generally good, Vue’s documentation is considered to be better. It is very well written and deals with pretty much everything developers need to know to build applications with Vue.js. Unlike React, the docs are translated into several languages.
Ecosystem
One of the major differences between Vue.js and React.js is that the former is a standalone framework while the latter has to be used with other libraries.
React.js has a much larger ecosystem, which can potentially help accelerate the development process as there might be someone in the React.js community who has already created a feature you need to create.
Vue.js has fewer libraries however the functionality that requires using a library in React.js is already bundled in Vue.js. Developers can change data using a Vue.js object ‘s data property so the local state is not needed.

Migration
Migrating from one version to another can be challenging.
In Vue, migration is pretty easy. All you have to do to migrate to the latest version is to use a migration helper tool. It will implement the necessary changes in the framework and application by itself. Vue hasn’t released many major API changes and 90% of the API is the same in both versions.
There are over a dozen dependencies that are peer dependent on React. Many of these are critical user-facing React components. What is more, some of these dependencies might be poorly maintained and not have releases to support newer versions of React. So migration in React.js is a more complicated process.
Server-Side Rendering
Server-Side Rendering is used for stunning user experience. It can instantly load a template and make the content appear just a few seconds later. Given that Google can now properly crawl JavaScript content, server-side rendering (SSR) isn’t as relevant to SEO as before.
In React.js, you will need the third-party libraries to render pages directly on the server. By default, Vue.js uses Client-Side Rendering but SSR becomes an option with the Nuxt.js framework. Nuxt.js provides a streamlined development experience and has a built-in static website generator.
Ease of Deployment
Although React.js doesn’t come with the same tooling as Vue.js, it makes the trade-off for flexibility. React.js removes the need for compilation and HTML optimization. With React, you can mix and match any library, and due to the growth of the ecosystem, developers are provided with CLI tools such as Create React App, and Next.js.
Vue applications are a bit more difficult to deploy. With smaller projects, dropping an import is enough but for large-scale applications, you will probably have to use Vue CLI that does most optimizations automatically.
Since in most cases you’ll use HTML templates, you can pre-compile them and lazily load Vue components.
Size
As for the size, React.js is around 100 kb whereas Vue.js is around 80 kb. JavaScript code size is a very important indicator that has a strong impact on the performance of web projects. The smaller the better, of course.
However, it should be noted here that React.js needs support from third-party libraries to implement certain features, such as routing. Vue.js has a wider set, even though developers still need some add-on items. Nevertheless, both Vue.js and React.js have a pretty small size which makes them a good choice for the development of small-scale applications.
Wrapping Up
Vue.js and React.js are popular with a lot of aspects in common. They are both lightweight, fast, and flexible with the use of virtual DOMs and quick synchronization with the real DOM. They both are an excellent choice for modern application development so your choice should be based on the requirements of the project.
If you have doubts regarding what library or framework to choose, you can get a free consultation at SCAND. Our specialists will analyze your business case and provide recommendations on which one will suit your needs best.












