TypeScript vs. JavaScript
Since the appearance of TypeScript in 2012, there has been a heated debate among software developers which one to use for projects. Though it’s a known fact that TypeScript is based on JavaScript and considered its superset version, it’s too early to dismiss JavaScript and switch to TypeScript. JavaScript is used in 97.1% of all websites around the world, while TypeScript is only gaining popularity.
Both programming languages successfully coexist in the software development market and are widely used in web application development.
In this article, we’ll look into the main differences between TypeScript and JavaScript and explain when to use each for effective software development.
What is JavaScript?
JavaScript is an open-source scripting object-oriented language used in front-end and back-end web development. In front-end development, it’s used for creating interactive web pages. In other words, this language is embedded into HTML script to add motion to the web page elements, making them more attractive to users.

In back-end development, JavaScript is used for building mid-sized server-side web applications together with Node.js framework.
JavaScript dates back to 1995. At first, it was only a client-side programming language, but as its codebase grew, software developers began to use it for server-side development as well. At a certain point, JavaScript code became quite heavy and complex, and it was inconvenient for back-end development or complex digital solutions. That’s how TypeScript appeared.
Software developers upgraded JavaScript with some features like Types, Interfaces, Namespaces, Abstract Classes, and others, which resulted in turning it into TypeScript. This helped to simplify JavaScript code and made it easier to read and debug.
The main JavaScript features are:
- It adds interactivity to web pages. This includes adding links, images, tables, etc., when a particular event occurs, e.g., mouse clicking;
- JavaScript can validate data on the client’s side without any server support, providing faster response to a user;
- It performs basic browser calculations, avoiding the necessity to refer to a server every task and decreasing the load on it;
- JavaScript is platform-independent and can be embedded into other scripts like HTML;
- It determines the date and time and displays it to a user;
- JavaScript can define a user’s browser and operating system information and adjust the data accordingly.
The most well-known companies that use JavaScript in their applications are Microsoft, PayPal, Netflix, Uber, Facebook, Google, eBay, and many others.
What is TypeScript?
TypeScript is an open-source, object-oriented programming language that turns JavaScript into a simple-to-read and clear code. Like JavaScript, TypeScript runs on any browser and is used mainly for front-end development.

TypeScript uses JavaScript’s syntax and semantics, though before executing any operations, it needs compiling into the original JavaScript.
The main features of TypeScript include the following:
- To use TypeScript, software developers need to know JavaScript well;
- It simpler to use since it implements building blocks for JavaScript coding structure;
- TypeScript doesn’t require any runtime environments or certain virtual machines for execution. It can run anywhere where JavaScript runs;
- It uses a transpiler that helps to check TypeScript code for errors before putting the script to a compiler, which prevents compilation errors;
- It includes a static type-checking feature that validates the data entered at a compile time;
- TypeScript allows developers working with DOM to easier handle HTML elements;
- TypeScript supports popular JavaScript libraries.
The market leaders that implement TypeScript in their digital solutions are Oracle, Clever, Capital One, Ultimate Software, Asana, and others.
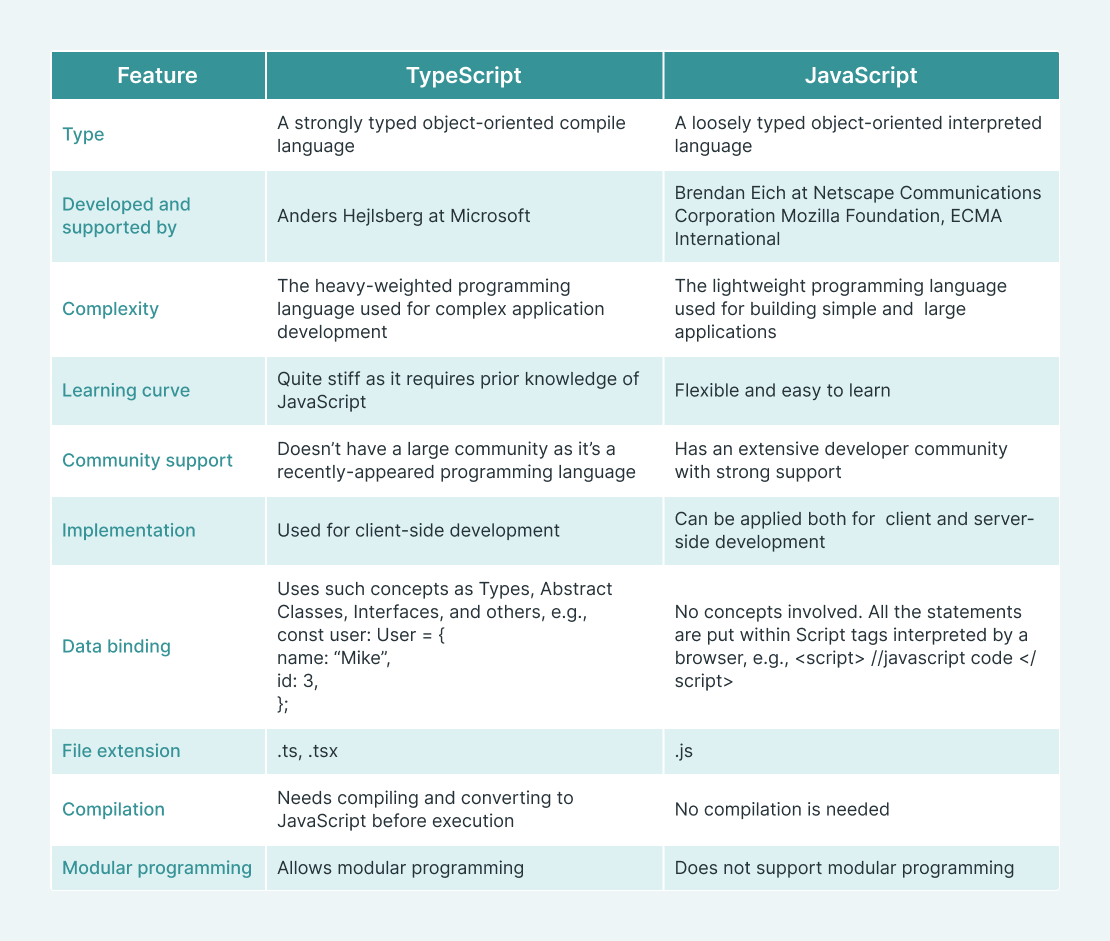
Key Difference Between TypeScript and JavaScript
Let’s compare the two programming languages and find out how different TypeScript is from JavaScript.

Which one to choose?
Though both programming languages have common roots, they have their own advantages and limitations. Let’s sum up when to choose each for your application development projects.
JavaScript
- JavaScript is a lightweight interpreted programming language that best suits small and medium-sized coding projects. You should opt for JavaScript development services when you need to improve the visual part of HTML web pages and induce their faster response.
- JavaScript is a great choice for beginners who only start with front-end development. It has a shallow learning curve and an extensive developer community. Therefore, software developers can easily resolve most of their coding challenges.
- JavaScript provides software developers with a wide range of useful frameworks for quick and effective web-application development.
- Those developers who have strong knowledge of JavaScript can apply this programming language for back-end development by using the Node.js framework. TypeScript, in turn, can be used mostly for front-end development.
TypeScript
- TypeScript is a heavyweight strongly-typed programming language that works great for large and complex application development projects. Software developers prefer TypeScript when JavaScript becomes too verbose and heavy to process and execute.
- TypeScript has a broad array of improvements in comparison with JavaScript, so it’s not the best choice for beginners. It requires much preparation and advanced knowledge of JavaScript. Above all, TypeScript is a young programming language. Therefore, if a developer runs into a coding problem, it can be challenging to find a solution due to a small community.
Conclusion
Though the debate around TypeScript and JavaScript continues, both remain popular programming languages in web application development.
JavaScript is lightweight and better suits small to medium-sized projects, while TypeScript is a strongly-typed language that perfectly matches large and complex projects.
It’s also necessary to mention that TypeScript requires advanced knowledge of JavaScript and may not be the best choice for beginners.
Ultimately, both languages are valuable tools in software development. Still, before choosing between them, it’s critical to consider the project requirements, the developer’s expertise, and the team’s preferences. For more insights, you can explore our JavaScript case studies to see real-world examples of how we have successfully implemented JavaScript in various projects.












