The Ultimate Guide to Mobile Application Architecture
The condition of high competitiveness encourages businesses to constantly improve their services, making them more convenient, faster, and easier to access. Building a mobile application is one of the most effective ways to raise brand awareness and win the desired place in customers’ mobile gadgets.
According to Statista, there are 3.5 billion mobile phone users around the world in 2020, and the number is expected to grow to 3.8 billion users by 2021 with 90% of their mobile time spent on mobile apps. All these factors have a positive influence on the global app market, which expects to generate $693 billion in 2021 and rise to $935.2 billion in 2023. Therefore, once you build a robust and attractive mobile app, it’s a sure way to gain and retain more customers and increase your company’s revenue.
However, to develop a successful app, you need something more than just an attractive UI design. It should have convenient functionality, be fast, secure, well-structured, and with no fatal or critical errors. In short, you need to build a well-thought mobile application architecture.
What Is Mobile App Architecture?
Mobile architecture is a body of rules, techniques, and patterns on how to develop a mobile application. This set allows building logical and well-structured apps that meet customers’ requirements and industry standards. Let’s have a closer look at how it works.
There are many aspects that influence the development of a good mobile architecture such as the type of mobile platform, type of device, speed of internet connection, potential mobile gadget characteristics – load on CPU, screen size, resolution, and many others.
Before starting building an app right away, a team of experts should define customer’s requirements and decompose them into small logical chunks for mobile developers to code.
Once the team gets the idea of what features they need to build in the app, they prepare the app architecture – a skeleton that binds these features together into one app. An app’s productivity, scalability, user-friendliness, and other factors depend on how thoroughly the development architecture is thought-out.
What Makes a Good Mobile App Architecture
When creating a mobile app architecture, software developers have to follow a number of principles such as:
- SOLID – 5 principles of object-oriented programming for building easy to maintain and scalable apps,
- KISS – a principle of keeping the system and code simple to minimize the number of errors,
- DRY – a principle of reducing repetition in software patterns to avoid redundancy, and other principles.
Besides that, when building a mobile app software developers should focus on Clean architecture. This architecture type means that each app layer doesn’t depend on any external programs or other layers. To connect independent layers software developers use the Dependency Rule when transitions between the layers are done with Boundaries. Boundaries are the Input and Output ports that make it possible to transfer data between the layers.
The Clean mobile app architecture is universal, with its help software developers can easily add multiple plug-ins in the app, perform quick troubleshooting and unit-tests, and easily scale the app. As a result, it accelerates mobile app development and considerably saves the budget.
One more thing to consider when creating an app architecture is the app’s mobile platform (Android, iOS) as these platforms will require different development technologies.
For successful development in iOS software developers usually use Swift, Objective-C programming languages and iOS SDK, XCode, AppCode development tools, while for Android they use Kotlin, Java, C/C++ programming languages, and Android SDK, Eclipse, Android Studio, and other tools. These programming languages and tools are the most effective when it comes to the development of complex app features required by any business.
The Multiple Layers of Mobile App Architecture Design
Every mobile application has its layers. The most popular layer pattern is three-layer architecture. It consists of: presentation layer, business layer and data layer.
Presentation layer
The presentation layer delivers and represents data to a user. Basically, it’s what a user sees and feels when dealing with the app. When building the presentation layer, software developers pay particular attention to User Interface (UI) and User Experience (UX) designs. UX/UI design includes visual components, like fonts, themes, colors, app navigation intuitiveness, what peripherals your app can connect, and others.
Business layer
The business layer is responsible for data exchange and operation processing. At this layer, your app represents various tasks like data validation, data caching, logging, exception management, and others. Besides that, the business layer establishes business rules, performs complex business procedures, and regulates the workflow.
This layer can be deployed on the backend server or on a user’s device, depending on the quantity of operations your app performs and the number of resources available on a user’s device.
Data layer
The data layer is responsible for data safety and maintenance. It consists of data access components, service tools, and utilities. When building this layer, software developers should keep in mind that it can scale with the change of business requirements in the future. It is also important to choose the right technology for data access and validation to ensure that this layer is secure from invalid data input and functions well.
Tips on How to Choose the Right Architecture for Your Mobile App
The choice of the right mobile application depends on its target audience, platforms it’ll be deployed on, features and functionality you plan to include in the app, time and money you’re ready to spend on app development, and the skills of your development team.
There are three main app types that define app architecture:
- native apps;
- hybrid apps;
- mobile web apps.
Native apps
Native mobile apps are stored and run locally on a device. These apps are similar to built-in apps like web browsers or mail and they can use all the features and APIs of a mobile device. There are a wide number of native apps on the app stores.
Native apps are built for a specific mobile platform with the use of definite programming languages and frameworks. For example, for building an Android app you’ll need Java and Android studio. Therefore, if you want to run the same app on the iOS platform, you’ll need to build a new app from scratch using tools suitable for iOS like Swift and AppCode.
Native apps are fast, work offline, user-friendly, and work smoothly on suitable devices. However, they require considerable investments of time and money into development, need frequent upgrades, and are not flexible as you’ll have to develop a new app once you decide to explore more mobile app platforms.
Android Mobile Application Architecture
There is no such concept as a singular mobile architecture for Android and Google doesn’t provide any specific architecture documentation or guidelines. Nevertheless, through trial-and-error, the Android development community has arrived at the conclusion that the Clean architecture works best for Android apps.
The reason why Clean architecture is so effective for Android app development is that it separates architecture layers from each other. It makes layers independent, meanwhile they still can exchange the data.

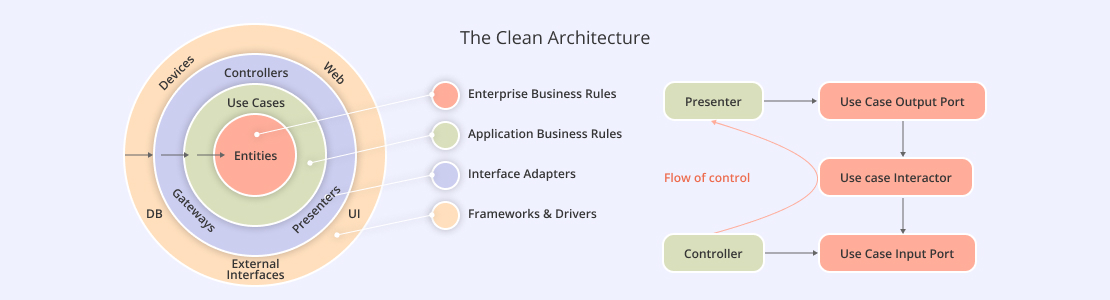
The Clean architecture is usually represented as a circle of four layers:
- Entities – a business logic;
- Use Cases/Unteractors – app logic;
- Interface Adapters – the adapters that convert data from the use cases format to the external agency format such as Database or Web; Interface adapters include Presenters Controllers, and Gateways;
- Frameworks and Drivers – is the outer layer composed of frameworks and tools, e.g. The Databases, UI, http-client, and others.
To maintain the Dependency Rule, when the business logic and the app logic don’t depend on Presenters, UIs, and Databases, each layer has its Boundaries. These Boundaries establish communication between layers, providing them with two interfaces – the output port for the answer and the input port for the request.
An explicit structure and layer independency make the Clean Architecture:
- simple to test and troubleshoot;
- independent from UI;
- independent from databases, external frameworks, and libraries;
- easy to install various plug-ins.
iOS Mobile App Architecture
Unlike Android, the Apple system offers software developers more guidance on how to develop iOS mobile architecture based on the MVC model (Model-View-Controller). However, iOS developers aren’t limited to only one architectural pattern, this one is the most commonly used in iOS apps.
The MVC model involves three layers:
- Model – is a layer that holds all the data, including persistence, model objects, parsers, managers, and networking code;
- View – is responsible for visual representation; this is the layer that interacts with the users and doesn’t have any domain-specific logic, therefore, the classes in this layer are reusable;
- Controller – is the layer that mediates interaction between the view and the model.
The MVC working principle is pretty simple. The user interacts with the iOS app and performs an action in the view layer. The view transfers the action to the controller to handle it. The controller processes the received action and makes some decisions. If necessary, it can turn to Model and implement some changes there. The model changes data values and sends them back to the controller. The controller, in its turn, sets the values to the view and the view presents the results to the user.
Using the MVC model, iOS developers:
- Significantly accelerate mobile app development process;
- Develop transparent communication between app layers;
- Get a well-structured, simple-to-maintain codebase;
- Get a simple-to-test codebase.
Hybrid apps
Hybrid apps are a solution to native apps that function only on one platform. These solutions involve the use of web technologies for their development. They run within native apps, displaying their web-based content in the native app wrapper. Their content can be placed on the app or accessed from a web server. Therefore, these apps have access to the hardware of a device while being web-based, combining web and native screens. These apps can also be found in app stores.
Hybrid apps are usually much cheaper and faster to develop than native apps while they can use native APIs such as contacts, camera, and so on. They have one codebase for Android and iOS apps, meaning that you don’t need to develop two apps from scratch for each platform. Hybrid apps are simpler to maintain than native apps.
As for the downsizes, they have connection limitations and can’t work offline and are much slower than native apps. It may be difficult to reach native functionality as not all the device features can be incorporated in your app. It’s hard to maintain high and equal performance for both platforms as they require a lot of code modifications, resulting in worse than native app user experience.
Hybrid Mobile Application Architecture
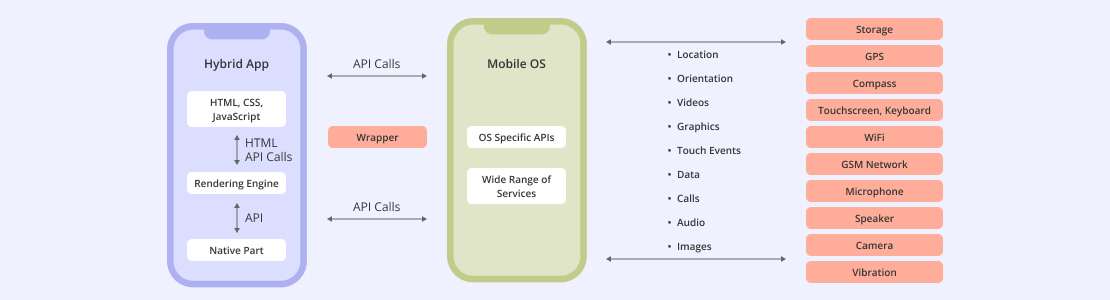
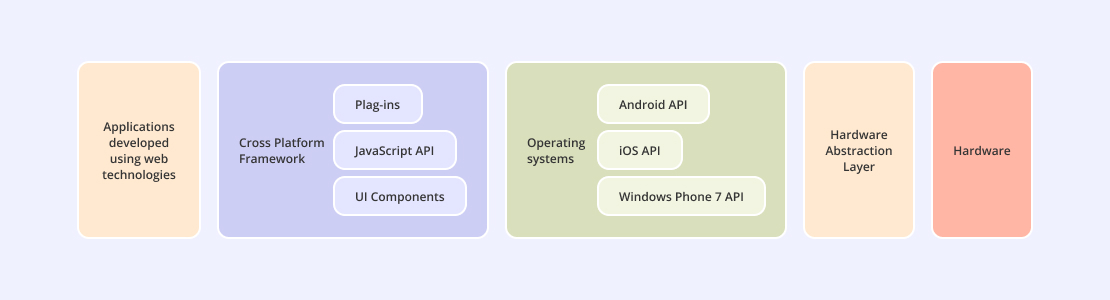
When building hybrid mobile apps the main objective the software developers pursue is to build the app that would have one code base suitable for Android and iOS platforms. For this, software developers mix native (Android/iOS) code with web code.

The Hybrid architecture typically looks the following way. The presentation layer has a web-based view. It’s built with the help of web technologies such as HTML, CSS, and JavaScript which is powered by the rendering engine. Software developers use PhoneGap, Apache Cordova, or Ionic Capacitor that communicate with the native part via API calls.
Mobile web apps
Mobile web apps are completely based on web technology and accessible through URL in a browser. For more convenience, many mobile web app providers create icons that are placed on a home screen and can be launched from there. However, the app isn’t installed into a device but bookmarked on the screen.

These apps are built with the help of HTML, JavaScript, and CSS technologies and get automatically updated from the web without any submission process or vendor approval.
Mobile web apps are highly compatible with any platform as they run in a browser, as a result, they have a broader audience. They are easier and cheaper to maintain as you need to edit or change the content or design only once and the changes get implemented across all the mobile platforms.
However, mobile web apps don’t have access to native device features like GPS, cameras, and so on. They can have trouble with screen sizes, therefore, software developers have to make lots of adjustments. They can work online but with very limited functionality. All these have a negative effect on user experience.
Concluding
The success of any mobile app heavily relies on its architecture. Therefore, it’s important to thoroughly consider what features you plan to include in your app, how you will deploy them, and how they will be connected in the architectural layers.
The type of architecture depends on many factors that involve the type of end-users, type of mobile platforms, and resources available. It can be difficult to consider all these aspects when planning your app. It’s a good idea to plan app development with a mobile app development company, which can suggest which architecture type to choose and the most effective ways to develop your app.