React Native vs Ionic
Mobile application development has been widely discussed in the last few years and statistical data shows that in the past 5 years the number of smartphone users has nearly doubled, from 1.57 billion in 2014 to 2.71 in 2019. No wonder more and more business owners perceive the adoption of mobility as a new standard. Although most of the doubts on why it is important to invest into the development of mission-critical mobile apps have virtually disappeared, a new point for debate showed up: what are the best mobile technologies that could help in accomplishing mobility objectives?
Let’s clear things up: there is no single mobile technology to prevail. Each has both strong sides and weak spots. Nevertheless, in terms of mobile app development, there are two frameworks enjoying comparatively high popularity — React Native and Ionic. This post aims at highlighting the primary differences between these two, along with their key features and drawbacks. Let’s start from diving into the notions and try to find out which framework suits at most, React Native or Ionic.
React Native
Introduced by Facebook in 2015, React Native quickly became one of the most popular frameworks for writing real, natively rendering mobile applications for iOS and Android, in the same way as React.js for web development. React Native targets mobile platforms. The framework allows creating mobile apps from the comfort of familiar, beloved JavaScript. Furthermore, it provides the ability to share most of the code between iOS and Android platforms, speeding up the development.
Ionic
Introduced by Google in 2013, Ionic quickly gained popularity as it allowed developing hybrid apps with the help of HTML, CSS, and JavaScript, providing a single and reusable code base. Ionic targets both mobile, web and desktop. In other words, it allows creating both mobile apps for every existing platform as well as Web, Desktop and Progressive Web Applications. Besides, it allows sharing code base between all these platforms, significantly speeding up the development.
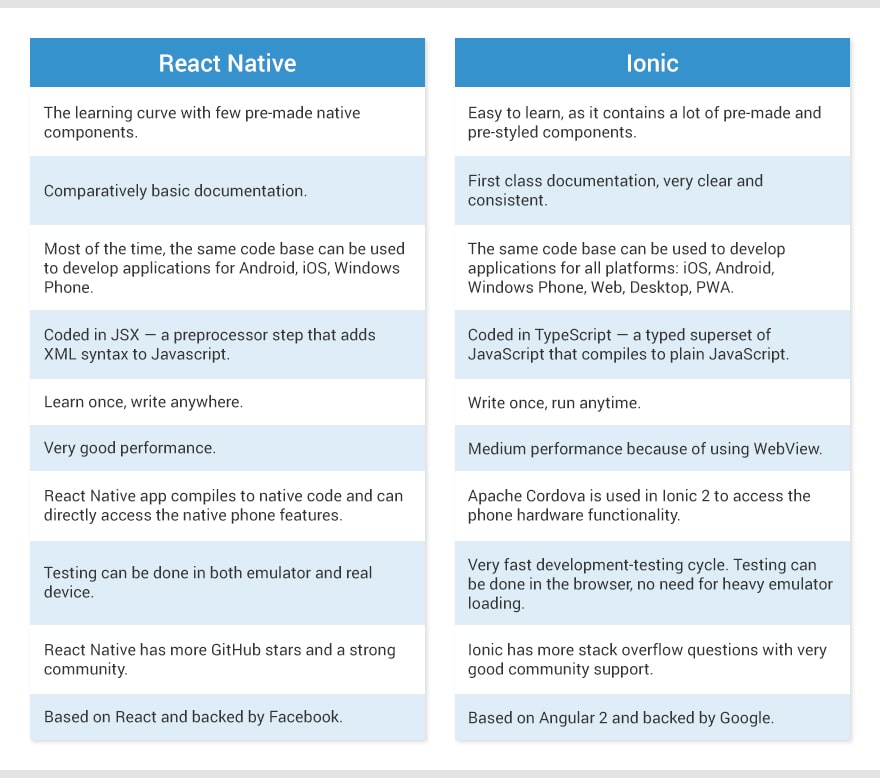
React Native or Ionic
As both React Native and Ionic have some benefits and drawbacks, let’s compare these two in terms of languages they are based on, learning curve, simplicity of development, code re-usability, performance, testing, accessibility on mobiles, community support, and volume of documentation.

Wrap-Up
It is important to say that in comparison to Ionic, React Native wasn’t created for hybrid apps development. Still, React Native also has something that Ionic doesn’t — it allows developing applications with pre-made UI blocks.
When it comes to testing, Ionic wins the game, allowing to perform testing in any browser, while React Native apps require using emulators or real devices.
Both frameworks allow reusing code bases but it is Ionic that does it best, not requiring any rewritings on new platforms. While Ionic also wins in terms of documentation straightforwardness, React Native has a feature that beats a lot of Ionic benefits — so-called Hot Reload feature that allows debugging and updating the running application without completely rebuilding it.
Also, React Native wins in terms of performance speed and the size of the community, which ensures developers access to a great number of third-party libraries and gives the answer to any questions.
The Bottom Line
Which one to choose for mobile application development? The only right answer is: it depends. Anyways, after putting Ionic vs React Native, it becomes clear that both frameworks work perfectly well but should be applied to different projects.
If you still have questions, do not hesitate to contact us. We will do our best to help you in getting a mobile app you need.