Progressive Web Apps: Main Features, Benefits and Drawbacks
In today’s rapidly evolving digital landscape, businesses have numerous opportunities to enhance their value and streamline their operations. Progressive Web Apps (PWAs) have emerged as one of the most promising digital technologies in recent years, offering a wide range of benefits to companies looking to stay ahead of the competition.
PWAs are built to be responsive, reliable, and lightning-fast, but their real appeal lies in their ability to provide a seamless user experience across a variety of devices and networks. In this article, we’ll explore the main features, benefits, and drawbacks of Progressive Web Apps, and discuss their potential to revolutionize the way we interact with web content on mobile devices.
What is a Progressive Web App?
Progressive Web Applications (PWAs) allow businesses to efficiently operate across several digital platforms. They combine the best of the both worlds: the accessibility and ease of web applications and the functionality and online capabilities of mobile native apps.
Software developers use a wide variety of web technologies to build Progressive Web Apps, including JavaScript, HTML, and CSS. The applications run in a web browser and, therefore, can be supported by practically any mobile device, tablet, or laptop. The major feature that differs PWAs from general web applications is that PWAs’ operations aren’t limited only to content rendering on the device screen or just connecting to web services. They can also manage files from file systems, access hardware connected to the device, access device native features, cache and store data locally, and much more.
PWA Main Features
Progressive Web Apps (PWAs) have a range of features that make them an attractive choice for businesses. Here are some of the main features:

- Accessibility: PWAs can be accessed from any device with a web browser, including desktops, smartphones, tablets, and even smartwatches.
- Responsive: PWAs are designed to work seamlessly across all devices and screen sizes.
- Connectivity independent: PWAs can work offline or with a poor internet connection. They provide offline access to core functionalities and cache online resources, allowing users to continue utilizing the app when there is no internet.
- App-like experience: by using app-shell model, PWAs provide app-style navigations and interactions. Some app-like experiences include immersive full-screen mode, a splash screen, ability to add the app to the home screen, and more.
- Constantly updated: PWAs are always up-to-date. Users don’t have to accept any update offers as all the installations are performed automatically in the background.
- Secure: PWAs are provided over HTTPS communication protocol. This ensures the safety of browsing and performing transactions.
- Discoverable: it’s easy to discover PWAs through search engines which makes them more accessible to users.
- Easy-installable: it takes only a few seconds to install the application on the device directly from a browser.
- Linkable: users can easily share a PWA application via a URL.
PWA Benefits for Businesses
In general PWAs allow businesses to effectively improve their online presence and reach more customers. Some other benefits of Progressive Web Apps for business applications include:
- Cost-effective development: by using web technologies, companies can save much money on the development costs by building a single application that runs on multiple platforms and devices. Moreover, the process of Progressive Web App development generally requires less time and effort than the building of a native application. It means that PWA development often leads to cost reduction and shorter production cycles.
- Enhanced accessibility: to install a PWA, users don’t have to go to Play or Apple stores. They can download the application right from the website they’re visiting. This shortens the user path to the installation button, making it quicker and more convenient to access.
- Higher user engagement: PWAs can be simply installed on the home screen of any device and accessed as any other mobile app. Moreover, PWAs can reach and use some native features of the app, making the user experience seamless and frictionless. Another feature that increases user engagement and retention is push notifications which are widely implemented in the PWA solutions.
- SEO-friendliness: as PWAs are web-based technologies, they can be used for SEO. By ranking their business website higher in search engines, companies can also make their PWA solutions more visible to present and potential customers.
PWA Pitfalls
PWAs offer a bunch of benefits, though there are some pitfalls as well. The main PWA disadvantages include:
- Limited functionality: in comparison to native apps, PWAs support only a limited number of features. For example, PWAs don’t work with fingerprint scanning, NFC, Bluetooth, advanced camera controls, etc.
- New technology: PWAs are a comparatively new technology, so finding an experienced contractor to build a Progressive Web App can be a problem.
- Not present on app stores: absence from app stores can result in potential traffic losses. That’s because users are accustomed to searching for mobile apps in app stores, instead of downloading them from websites. Moreover, PWAs aren’t supported by Apple and it can be challenging for businesses to address the iOS audience.
How Do Progressive Web Apps Work?
A solid PWA solution includes several key components that ensure its effective work. Let’s have a closer look at how PWAs work.
Firstly, PWAs include service workers that consist of JavaScript files that run in the background and act as a proxy between the browser and the network. They help PWAs enable various features such as offline caching, background syncing, and push notifications.
The application shell makes the base of an application UI. It consists of core design elements that allow the PWA solution work in the offline mode. It does so by loading first and then fetching dynamic data, quickly responding to user requests.
The manifest file in JSON format provides metadata about the PWA, including application name, icons, and theme colors. It controls how the application will be launched and the way it will be displayed to the users, e.g. screen mode, no URL bar visible, icon sizes, etc. The manifest also enables the PWA to be installed on the user’s device, making it easy to access.
Finally, PWAs require a secure HTTPS connection to protect user data and ensure a safe browsing experience. This can be done with the help of TLS and SSL cryptographic protocols that establish secure connection between the client and the server.
How to Create a Progressive Web App
To build a successful PWA application, businesses have to undergo several development steps. Each step can take from 3 to 4 weeks approximately and largely depends on the project scope, team size, features required, and more. Let’s have a look at the PWA project development steps.

- Discovery. This stage implies that the customer and the development team work in close cooperation. They determine the developed solution’s purpose, its target audience, features to include in the application, tech stacks, design, project budget, timeline, and much more.
- Design. At this stage, the software development team creates mock-ups, wireframes, and prototypes to visualize the application. This way, they can better understand if the PWA is easy to use, how the application will function, what way the info will be presented to the user, and more.
- Development. The development stage involves the building of the app architecture, its business logic and actual coding. This is the creation of the first version of the product that will be revised and improved based on the customer and user feedback.
- Bug fixing and configuring. At this stage, the development team performs the final application tests. It’s the time when the team can make the final corrections and amendments before the product is released to the market.
When to Choose PWA?
Progressive Web Apps (PWAs) can be a good choice in a variety of situations. Here are some scenarios where a PWA might be a good choice:

- Mobile-first strategy: If your business is primarily focused on mobile users, a PWA can be a good choice. PWAs can provide a fast and seamless experience on mobile devices, with features such as push notifications and offline support.
- Limited budget: If you have a limited budget for app development, a PWA can be a cost-effective option. PWAs can be developed more quickly and at a lower cost than native apps for multiple platforms.
- Quick development: If you need to develop an app quickly, a PWA can be a good choice. Because they use web technologies, they can be developed more quickly than native apps for multiple platforms.
- Low storage space: If your users have limited storage space on their devices, a PWA can be a good choice. Because they don’t require a separate download and installation, they take up less space on the device.
- App-like experience: If you want to provide an app-like experience to your users without the need for a native app, a PWA can be a good choice. PWAs can provide features such as a home screen icon, full-screen mode, and push notifications.
- High engagement: If you want to increase user engagement and retention, a PWA can be a good choice. PWAs can provide a fast and seamless experience, with features such as offline support and push notifications, which can keep users coming back to the app.
Overall, PWAs can be a good choice in many different scenarios, particularly for businesses with a mobile-first strategy, a limited budget, or a need for quick development. They can provide a fast and seamless experience, with features that can increase user engagement and retention, without the need for a native app.
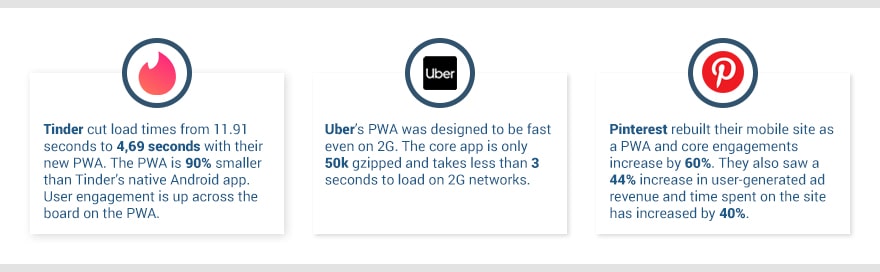
Many companies are using PWA solutions when developing their business applications. Some of them are Twitter, Uber, Tinder, Forbes, Starbucks, Alibaba, Pinterest, Flipkart, and many others. The future of PWAs is very promising and here are just a few examples of how such apps can enhance your business.
Conclusion
The popularity of PWAs is rapidly increasing, with more and more businesses developing these interactive applications each day. PWAs undoubtedly have the potential to enhance your business by providing an excellent user experience across desktop and mobile devices. If you intend to reach a broad audience, Scand web development team can help you utilizing this top-notch technology while improving user experience, increasing reach, and reducing development costs.