PHP vs Javascript: a Short Comparison
Being a custom software development company, we keep comparing popular programming languages like Java and Javascript, PHP and Python, Java and .Net, Kotlin and Java, PHP and Java. Today we are going to take a look at the difference between Javascript and PHP as well as their similarity.
PHP and Javascript are the most popular languages for web development, and people often wonder which one is better. Just like with all other technologies, there is no accurate answer. In this blog post, we will show why.
Overview of JavaScript
Javascript is an object-oriented and interpreted scripting language released in 1995. The source code can be easily read by anyone which makes Javascript simple yet not so secure.

It is probably the best tool for building creative and user-friendly web pages. As it is executed in the browser, on the client side, Javascript allows a quick response and less load on the server.
Javascript used to be a frontend language but then Node.js appeared allowing software engineers to use Javascript for both backend and frontend development.
Javascript is a perfect choice for creating a dynamic SPA (single page application) and for working with frontend technologies like AngularJS and ReactJS as well as with server technologies like MongoDB, CouchDB, and NoSQL.
JavaScript: Pros and Cons
Originally designed to bring interactivity to web pages, JavaScript has become a full-stack powerhouse thanks to Node.js.
Nowadays, you can use JavaScript everywhere, from building dynamic web pages and single-page applications to running backend servers.
What makes it even more powerful is its speed because it runs directly in the browser, which means users don’t have to wait for every little action to go through the server.
Likewise, its asynchronous nature, with promises and async/await, enables it to perform multiple tasks at once, thus making it very suitable for real-time applications, such as chat applications or live notifications.
On the development flank, JavaScript has a large ecosystem. On the frontend side, React, Vue, and Angular make it easy for developers to create pretty user interfaces. On the backend side, technologies like Express.js help build expandable applications.
And with a massive developer community, tons of tutorials, and always something new going on, JavaScript never pauses.
Of course, there are also some drawbacks. Since JavaScript runs on the browser, security may pose a problem if the developer isn’t careful. Apps can become vulnerable to a variety of attacks, such as cross-site scripting (XSS) and cross-site request forgery (CSRF).
Then there is the headache of browser compatibility: what works perfectly in one browser acts up in another, thus leading to extra debugging.
Of course, JavaScript is fast, but it is not the best fit for tasks that involve heavy CPU work, like video processing or crunching big data. When working on big projects, unless the JavaScript code is well-organized, it can get messy, hence making big applications harder to maintain.
Last but not least, the language is ever-changing; it’s both exciting and exhausting because there is always something new to try, yet it is a full-time job to memorize all the latest frameworks and updates.
Overview of PHP
Just like Javascript, PHP is an object-oriented and interpreted scripting language released in 1995. It was created for web development but now can be used as a general-purpose language.

The main difference from Javascript is that PHP is a server-side language used for the backend and executed on the server. It has more features, richer libraries, and better security compared to JS.
PHP is an option to choose when there is a need to work with CMS (WordPress, Drupal, Joomla), LAMP stack, or technologies like MariaDB, MySQL, and PostgreSQL.
PHP: Pros and Cons
PHP has been around forever in web development, and there’s a good reason for that. It’s the backbone of many sites such as WordPress and still powers a huge chunk of the internet.
Perhaps one of the nicest qualities about PHP is how easy it is to pick up—its syntax is pretty simple, and getting a project up and running doesn’t take much effort.
PHP also works very well with databases, especially MySQL, which makes it an excellent pick for content-heavy websites and e-commerce platforms.
Besides, it has considerably improved over the years, and there came some frameworks like Laravel or Symfony, able to maintain clean code, high security, and better performance.
And since most web hosting services support PHP by default, deploying websites rarely becomes a problem.
Let’s be real, PHP isn’t perfect. Compared to other, relatively newer technologies, it can feel a little behind the times. And despite its advancement, some developers simply don’t find it as thrilling as, say, JavaScript or Python.
Although the PHP developer community is still pretty active, the technology itself has become less “trendy” compared to its heyday, considering that Node.js seems to be the go-to choice for backends these days.
Key Differences Between PHP and JavaScript
PHP and JavaScript are two heavyweights in web development, but they play different roles and have their own unique qualities.

1. Execution Environment
PHP is mainly a server-side language, meaning it works on the server to handle backend logic before sending the result to the client’s browser.
On the other hand, JavaScript is mostly known for running in the browser, making websites interactive. With the introduction of Node.js, JavaScript has expanded to server-side development as well, so now it can handle both frontend and backend tasks.
2. Usage and Application
When it comes to what they’re used for, PHP shines on the backend. It’s great for managing databases, handling user authentication, and generating dynamic content. That’s why it powers a lot of content management systems (CMS) like WordPress.
JavaScript, on the other hand, is all about the frontend. It’s used for creating interactive, responsive web pages and modern features like real-time chat or live notifications. With frameworks like React, Angular, and Vue.js, JavaScript is perfect for building modern, single-page applications (SPAs).
3. Performance and Speed
Performance-wise, PHP works synchronously, meaning it processes tasks one at a time. This can slow things down, but recent improvements in PHP frameworks and caching have made it much faster.
JavaScript, however, is asynchronous, meaning it can handle multiple tasks at once without slowing down the user experience. This makes it a great choice for real-time applications where you need to keep things moving without waiting for each task to finish.
4. Database Interaction
When it comes to databases, PHP is best known for its compatibility with relational databases like MySQL and PostgreSQL—great for content-driven sites.
JavaScript (with Node.js) is more often used with NoSQL databases like MongoDB, but it can also handle relational databases if needed, thanks to tools like Sequelize. The choice depends on the kind of data you’re working with and the type of app you’re building.
5. Syntax and Learning Curve
In terms of the learning curve, PHP is pretty beginner-friendly. It has a straightforward syntax, especially for backend tasks, so new developers can jump in quickly.
JavaScript, on the other hand, is a bit trickier, especially with its event-driven behavior and asynchronous features. But once you get the hang of it, JavaScript is incredibly versatile and lets you work across the whole stack.
6. Scalability and Ecosystem
Scalability is another point where they differ. PHP is often used in monolithic architectures and works great for traditional web apps. But with frameworks like Laravel and Symfony, it can scale quite well.
JavaScript, though, is more commonly used for modern web apps, where microservices and scalability are key. Plus, JavaScript’s ecosystem is always growing with new tools and frameworks popping up.
7. Community and Support
Both PHP and JavaScript have big communities behind them, but JavaScript has a bit more momentum these days. PHP has been around for a while, and its community is solid, but newer languages and frameworks have made it less popular in some circles.
JavaScript, on the other hand, has one of the most active communities out there, with constant updates and new features keeping things fresh.
8. Security Considerations
Finally, security is something to keep in mind. Since PHP runs on the server, it’s less vulnerable to client-side issues. However, it still requires secure coding to protect against things like SQL injection.
JavaScript, being client-side, is more exposed to security risks like cross-site scripting (XSS) and cross-site request forgery (CSRF). That means extra care needs to be taken when building JavaScript-based apps to protect users’ data.

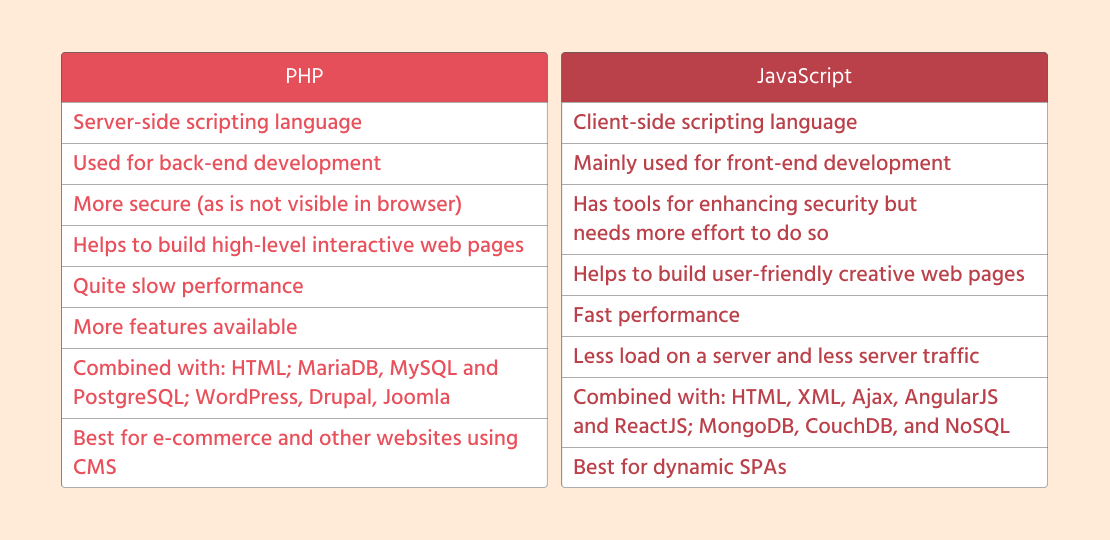
Here is a table showing these and some more differences between Javascript and PHP
When to Use PHP vs. JavaScript
When deciding between PHP and JavaScript, it all comes down to what your project needs. PHP is great for handling the backend, so if you’re building something that relies on a lot of server-side work—like a CMS, an e-commerce site, or something that needs to interact with a database—PHP is the way to go.

It’s also behind popular platforms like WordPress and frameworks like Laravel, so it’s perfect for managing content and dynamic data on the server.
JavaScript, on the other hand, is all about making the frontend interactive and engaging. It’s great for building single-page applications (SPAs), real-time features, or mobile and desktop apps using frameworks like React Native and Electron.
If you’re building a full-stack app, JavaScript (with Node.js) lets you use the same language for both the frontend and backend, which can streamline development.
In many projects, both languages work together—PHP takes care of the backend, and JavaScript handles the interactive, real-time elements on the frontend.
Conclusion
Even though Javascript can be successfully used for both frontend and backend development with the help of such platforms as Node.js, PHP still remains a better tool for the backend.

In fact, the best idea would be to combine both — PHP and Javascript — in order to build a robust dynamic web application. There is a good comparison describing the use of these scripting languages together: if the app you are developing is a painting, then PHP is a paintbrush, and Javascript is a paint color.
A lot of prosperous companies use both languages for developing their software, e.g. Facebook, Yahoo, Wikipedia, and Flickr.
No matter what language you choose, PHP or Javascript, for your project, the SCAND software development team is ready to help you turn your business ideas into reality. Contact us to get more details or ask any questions!
FAQ: PHP vs. JavaScript
- What’s the main difference between PHP and JavaScript?
The key difference between PHP and JavaScript is how and where they work. PHP runs on the backend, which basically means it processes data on the server before sending the final webpage to the user. JavaScript, in turn, started as a client-side scripting language, running in the browser to make web pages interactive. Today, thanks to JavaScript frameworks like Node.js, JavaScript can also handle backend tasks, making it useful for both the frontend and backend.
- Which language is better for frontend development: PHP or JavaScript?
For frontend development, JavaScript is the better alternative. Popular JavaScript frameworks like React, Vue, and Angular, help create dynamic and interactive web pages. PHP, on the other hand, is a backend language, meaning it doesn’t direct client-side scripting. However, PHP works well with JavaScript, providing the backend functionality while JavaScript takes care of the frontend.
- Do PHP developers need to know JavaScript?
Not necessarily, but it’s definitely useful. PHP developers mostly focus on the backend, working with databases, authentication, and other server-side tasks. However, since many websites use both PHP and JavaScript, knowing JavaScript helps when dealing with the frontend. Understanding both makes it easier to build full web applications with smooth functionality from the backend to the frontend.
- Why is PHP called a hypertext preprocessor?
PHP stands for “PHP: Hypertext Preprocessor” because it processes hypertext (HTML) before sending the webpage to the browser. Unlike JavaScript, which runs in the user’s browser as a client-side scripting language, PHP runs on the server. This makes it great for handling backend tasks like processing forms, managing databases, and securing user logins before the webpage reaches the user.












