One Story of Building a Server Part Using D Language
Preface
Not so long ago our company released a fun-making app Selfie King. It’s a refreshing way to interact with your friends and even total strangers through taking selfies and joyful way to challenge each other. And today’s post is dedicated to a quite unknown side of our product development: the server part. Not many people know how many languages are used to develop a working server part. Ours is made using programming language D. It’s a rare developing means and we are really excited to give it a second life!
Server-side API is optimized for a mobile application using such methods like getUsers(DateTime startDate). The key point for us was how to develop an offline supported mobile application and our API are optimized for this.
Such a feature helped users take selfies and participate in challenges even without being connected to the Internet. Once they have access to WiFi the app syncs the fresh content with server and CDN, so all photos and users’ challenge details are easily uploaded.
Architecture
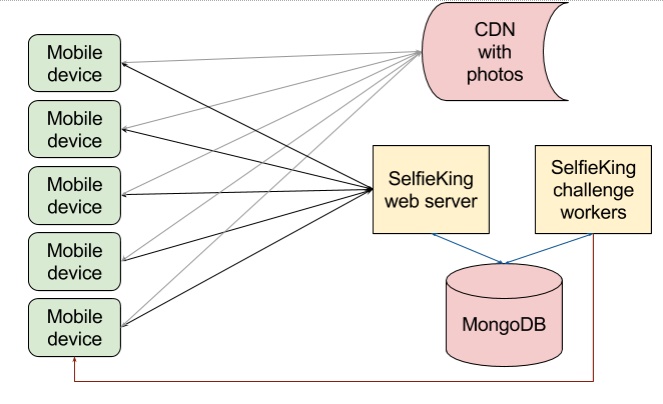
Basically, the architecture can be illustrated as follows:

Thus, we have some of our users working with our web server, processing all requests concerning users and challenges, and other stuff. But we have one exception: photos (or photo bodies) are being submitted to AWS S3 service. It gives users an opportunity to operate fast and our server doesn’t need much funding.
As you see, the server side does not interact with the real activity of the application (except such cases as removing accounts and the photos). The metadata is locked inside and able to compute everything.
To track challenges, we created ‘workers’. These are independent processes checking challenges from time to time, and sending notifications through Google service to mobile devices. It is not the channel for notifications only but it is necessary to have it going when the app hasn’t been opened for a couple of days.
And now closer to the main theme of this post. Drumming.. To create the whole server side we used D language.
Technically, MongoDB collections are simple and we have a few of them: ‘users’, ‘photos’ and ‘challenges’, and ‘photos’ have URLs to CDN. At the same time we have metadata fields like author, ‘likes’, and geolocation, that is actually optional). The server standard ’findAndUpdate’ code is well-known too. Again, no magic.
Why D
First of all, we used that language simply because we know it. This one is a small free project without any commercial input and it has no specific requirements, such as thousands of rps support, tons of ads to be displayed, or ERP integration, whatever. It means that our system is very flexible and doesn’t need any specific features to operate. We decided to have as much fun as possible. Hope it will be interesting for you too.
Deployment
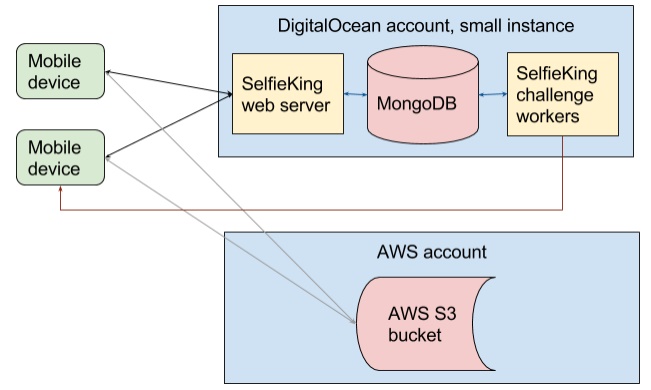
To reduce the cost of this free service, we used the following combination:

When we were working on its development we used AWS EC2 too, but later we decided to decrease costs with DigitalOcean: for AWS t2.micro instance we used a swap file to make ‘dub’ tool happy at the time we compiled vibe.d.
So we moved up in scale for the production server and as we had no extra traffic between web, worker, and MongoDB we just made a cheaper choice. Does it make any sense?
For us it did. Hopefully, this little post will be instructive for developers using different languages and we are open for any kind of cooperation. Our Scand team also could make a small webinar or prepare a blueprint based on how language D is used if needed. Happy to be useful.
We’re very happy to receive feedback and ideas from other developers. Please, get back with us by dropping a line to selfieking@scand.com.











