How Fast Should A Website Load?
As network connectivity strengthens both in websites and mobile applications, both users’ and Google’s expectations for speed have escalated. One thing remains certain as we move further into the 21st century: the era of slow websites is over.
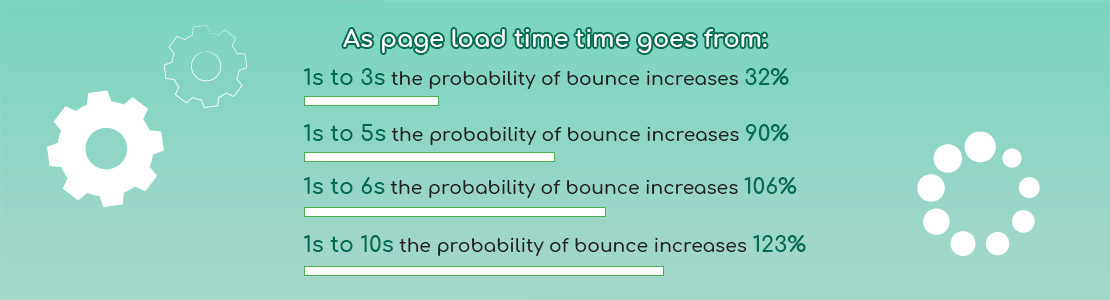
A number of studies indicate that the website abandonment rates soar if the average page loading time exceeds 3 seconds. This abandonment results in high bounce rates directly affecting your website ranking. If users are waiting for your website to load too long, they will more likely abandon it. What is more, they actively share negative experiences and spread the word of unresponsive websites faster than their web pages load.
Why Average Page Load Time Matters
In this fast-paced world, having a good website is a must if you want your business to thrive. When talking about a website, we take into consideration different things like what kind of design it has, which functionality it has, what differentiates it from other websites and, of course, how fast it loads. The page load speed has a big influence on the bounce rate of your website. While searching for items on devices, users expect a website to load quickly and the pictures to open as fast as possible.

Source Think With Google
Having a fast-loading website means more time users spend exploring your website and consequently conversions and vice versa, the slower your website is, the more frustrated users become. In fact, the stress response to delays in website speed is similar to that of waiting in a checkout line at a retail store.
Faster websites rank better in Google. As previously stated, a slow web page typically sees higher bounce rates. A high bounce rate indicates that the website doesn’t provide any value to users. In the worst case, the Google algorithm can penalize that website but even without this penalty, a mere delay in website loading time reduces the number of page views.
In addition to that, Google gives your website a certain amount of time to get crawled. If your website is slow to respond, then the crawler will index a limited number of pages, which reduces the chances of your website to rank well.
Is Your Site Is Faster or Slower Than the Average Website Speed in 2020?
The perceived loading time, or speed index, is a metric indicating how quickly a user sees a web page load. Many specialists focus on this metric the most because it’s the easiest to translate into user experience. In the study by BackLinko, the average speed index is 4.7 seconds on desktop and 11.4 seconds on mobile. Google’s best practice is to have a speed index under 3 seconds.
The overall page size is considered the number 1 factor in ‘Fully Loaded’ page speed. In 2020, the average desktop web page weighs 2080 KB, while the average mobile web page weighs 1885 KB. In contrast, in 2017, the average desktop web age weighed 1532 KB and the average mobile web page weighed 1354 KB. Google’s best practice is to be below 0.5 Mb.
How Do You Test Your Site Against the Best Practices?
You can use Google PageSpeed Insights to test your website. The tool analyzes the content of a web page and generates suggestions to make that page faster. It incorporates data from Chrome User Experience Report and reports on two important speed metrics, First Contentful Paint and DOMContentLoaded.
The speed of your website will likely change over time so you may need to track your website’s metrics. Therefore, you need to make sure you can check if anything is wrong with your site and make changes promptly.
- MachMetrics allows you to see exactly how your pages are performing over time.
- SpeedCurve monitors front-end performance
If you’re below average, great! However, we really want to strive to be under the benchmarks that Google sets as a best practice. This is a win-win as it makes your users happy, and makes sure you’re looked favorably upon by Google.
Why Would a Website Have a Slow Page Load Time?

Most of a page’s loading time is spent rendering all the different elements. All elements, from style sheets and plugins to contact forms and images, have certain “weight.” The more unoptimized (heavier) elements on your web page are, the “heavier” it is. The “heavier” it is, the longer it will take to render.
How Can You Speed up Website Loading?
There are many ways to decrease website load time like minimizing HTTP requests, using content delivery networks, removing unused scripts and files, compressing images and optimizing files, and a lot more.
You can try to improve website speed on your own but if you have little to no technical background there’s little you can do. Employing a minimalistic approach in doing DIY page speed optimization tactics works well enough to speed up slow websites however getting professional help may be a better option since the success of your business largely depends on website load time. Developing a great website takes great work. By hiring a team of web developers you leverage web development skills and get top-notch performance and user experience.
Website owners are fiercely competing for online business success amid varying market trends, the constantly changing user behavior, advancements in cyber technologies and varying website performance standards set forth by search engines. The knowledge of investing in the right set of website speed optimization tools and services is essential to achieve maximum website performance. Strategic business decisions based on this knowledge contribute directly toward enhancing website performance that in turn, lead to better online sales, conversions, and business success.












