Handoff Tools For Better Collaboration Between Designers and Developers
Introduction to Handoff Tools
The software development process is all about collaboration. On the one hand, some enthusiasts may be like an all-in-one guru but the result is rarely significant. On the other hand, a high-quality product requires several specialists to take part. That’s why most of the software solutions become the result of cooperation between various specialists including software engineers, UI/UX designers, QA-specialists, etc.
However, the established and well-organised collaboration between developers and designers leads to the most prominent results. Smooth transfer of design and visuals to software engineers and back speeds up the development process and excludes extra tasks related to graphics implementation.
Such automatization can be achieved with the help of handoff tools. In this article, we will have a look at the most popular of them.
Handoff Workflow
Handoff is a stage when UI/UX designers transfer the finalised design mockups to the software developers for further coding.
In order to get a great end-product it is essential to have a smooth handoff. But when many specialists are involved in the product development, it is important to maintain excellent communication and collaboration between the different sides.
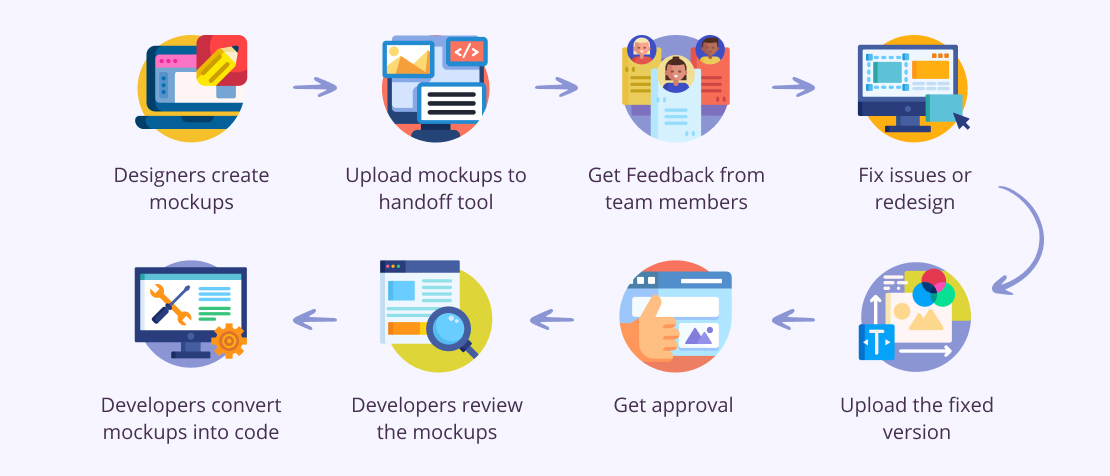
Let’s have a look what the design handoff workflow involves:

- UI/UX designers utilise such tools as Adobe XD, Photoshop, Figma, Sketch and others to create a mock up design of a future product.
- The mockups are then uploaded to a design handoff tool for further review by the team members, stakeholders and the developers.
- The handoff tools allow users to leave comments for designers. So that stakeholders, developers can send their comments back to the designers accordingly.
- Designers fix issues or redesign according to the comments.
- The updated fixed version of the mock up design is sent back to the stakeholders for their final approval.
- After approval, the developers review the mockups layer-by layer using a handoff tool.
- Finally, each element of the design is converted into code by the developer. Handoff tools help developers get the exact values of every single element designed to help them create pixel perfect applications.
As seen, design handoff tools facilitate the collaboration between designers, developers and stakeholders and make it effective.
Nowadays, there is a great variety of handoff tools available on the market like Zeplin, Avocode, Sympli, InVision, Marvel, Figma, Adobe, etc. We will have a look at the most popular and widely used tools in our company.
Sympli
The first position in our list belongs to Sympli. This software design tool is younger than its competitors but already has a solid amount of users. Sympli allows designers to draw in Figma, Adobe Photoshop or XD, Sketch and then import graphics directly into the development environment. In practice, the tool saves tons of time on design materials delivery and improves collaboration inside the team.

Most of the export and import features in Sympli require additional plugins. Generally, this is not a disadvantage. Each user can utilise those parts of the functionality that will be demanded. That’s why Sympli is quite flexible in terms of design activities in software engineering.
Zeplin
Zeplin is another useful tool for software engineering and design collaboration. Unlike the previous item in our list, Zeplin works on Windows, macOS, and Linux. This fact gives it an extra advantage in terms of working offline and accessibility. Also, the tool offers important grid preview and rules features, as well as the ability to move around the screens within one project.
Unfortunately, Zeplin doesn’t support layers and has less exporting or transferring capabilities. That’s why you won’t be able to fully automate the process of visuals delivery to developers.
Avocode
Finally, we should take another design software tool into consideration. Avocode is available on all three major operating systems, so it will work on almost any computer and won’t limit the designer’s set of graphical tools. Moreover, it supports a lot of assets without any extra fees. Avocode allows designers to avoid writing lines of specifications by automating the process of sharing materials with developers.
However, when you try to open export results in Adobe Photoshop, you may face an issue that all the lines are quite jagged. This problem slightly spoils the overall impression of this useful tool.
Figma
Figma is another handoff collaborative tool that is worth mentioning and is great for real-time review and commenting. It is entirely browser-based thus perfectly works on Windows, Linux or MacOS. Figma also uses Slack as its communication channel, so any comments or design edits made in Figma are “slacked” directly to the team. Figma has full integration with Zeplin and many other tools like Coda, Notion, Trello, Jira, Dropbox, and Confluence making the process of software development even more easier and productive.
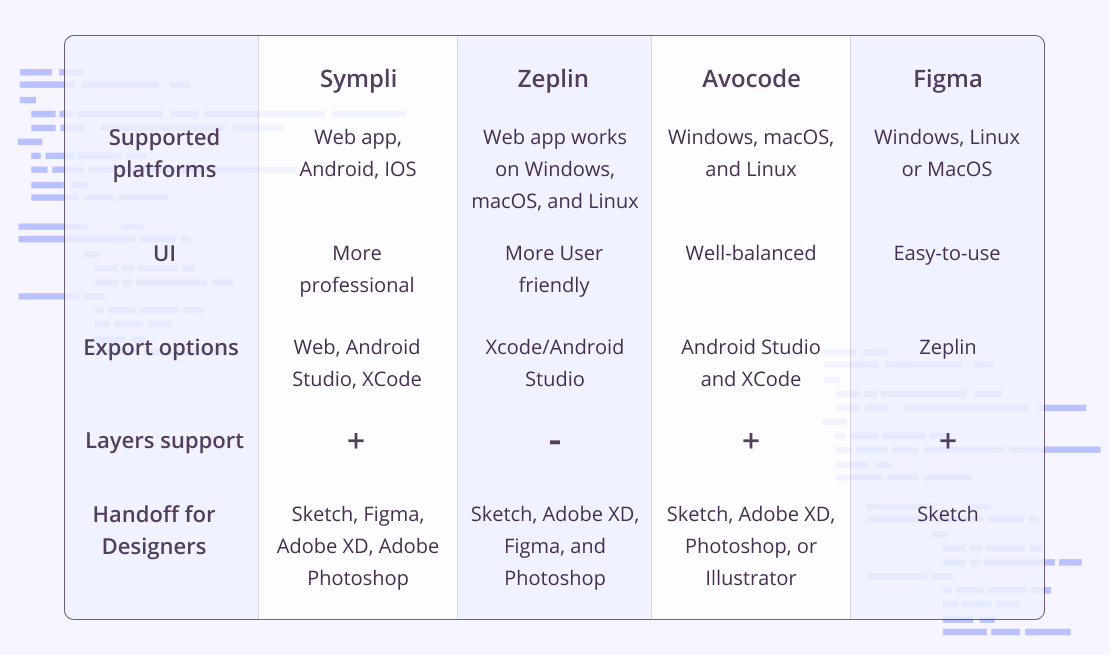
Zeplin vs. Avocode vs. Sympli and Figma Comparison
To figure out the main differences between Sympli, Zeplin, and Avocode, Figma we compared several important features of each tool in the table below.

Bottom-line
All tools are perfect in terms of collaboration between designers and engineers and are must have in the software developer tools list. They help specialists save and better allocate their time for more productive and effective work. On top of that, they reduce time to market for most of the software projects.
As for our experience, SCAND team has tested each of these tools and chosen Figma and Sympli as the main ones. They perfectly fit our needs and requirements allowing us to speed up the development processes, save more time on routine visuals transfer, and eliminate the need to create design guides for software engineers.
Our designers export their graphics to Sympli that automates all the intermediate tasks. At the output, developers receive implemented visuals right in the development environment. Also, our customers benefit from reduced development terms and costs.
SCAND development team has already benefited from this collaborative approach and will be glad to share the expertise with customers.












