5 Steps for Choosing a Technology Stack for Your Project
Before starting any software development project it is essential to choose the right technology stack for it, which is often no easy task. The projects might be of different size and complexity, including 3d party integrations, etc. They can be web, mobile, cross-platform and even desktop applications. Some projects require user-friendly and interactive UI while others are aimed to perform fast but be easy to use. It all depends on the goals your business is pursuing. So before getting any code written, you need to thoroughly consider your project requirements. There are a multitude of programming languages, technologies, frameworks and tools in the market and choosing the wrong stack might cause serious consequences for the project and even business. Poor performance, security, scalability and bad UI are to name a few.
What is a Technology Stack?
A tech stack is a set of technologies used to build a software project. It is a combination of programming languages, frameworks, libraries, 3d party software and tools used by developers.
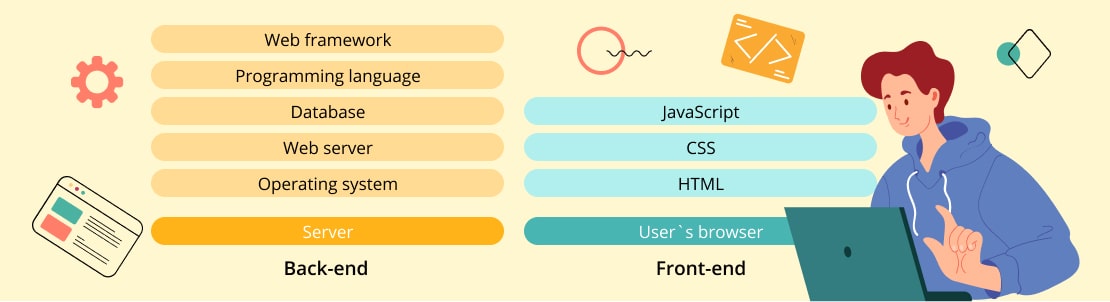
Applications have two software components: client-side and server-side, also known as front-end and back-end. Each layer of an application is built using the above-mentioned features, creating a stack.
- The front-end is the interface that enables users to interact with the app. Its main function is to provide access and enjoyable user experience.
- Back-end ensures that all features are responding to user requests function properly. It includes programming languages, server-side frameworks, operating systems, databases, and APIs. Business logic, hosting, deployments are also involved in the back-end.
- Middleware isn’t a development tool; it functions as a hidden translation layer connecting front-end and back-end. For ease of communication, middleware combines two or more frameworks, apps, or components. It comprises app servers, web servers, content management systems, and other related tools that support app development and delivery.
The table below shows the layers included in a common tech stack.

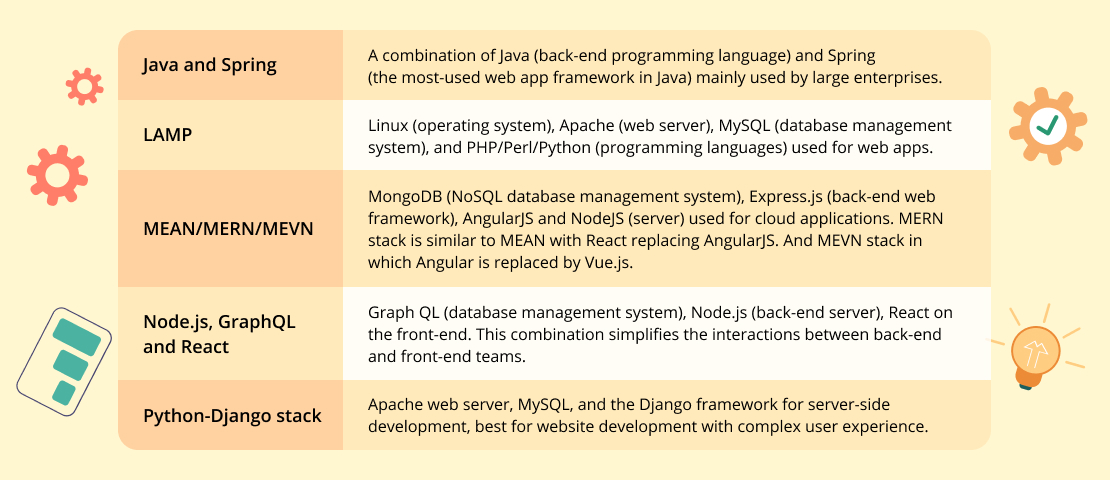
Some Popular Tech Stacks
Today, there is a wide variety of technologies, frameworks and tools that developers combine to build robust, easy scalable web applications. For example, Facebook is developed with a combination of frameworks and languages including JavaScript, React, HTML, CSS, PHP.
The tech stack may vary depending on the project size and its complexity and other factors. So how to decide on a technology stack?
Below are a few of the common tech stacks to choose from:

How to Choose a Tech Stack?
There are a multitude of front-end and back-end technologies to choose from. For front-end JavaScript is mainly used, but other frameworks like Angular, React.JS, Vue.JS are also gaining popularity. Java and .Net are the typical examples for back-end development, however, there is a host of other programming languages and frameworks: PHP, Ruby on Rails, Python, C++, C#, etc.
Different projects might require different development stacks. Time-proven technologies may not be the right choice for some projects, while new cutting-edge technologies might not have the needed functionality or enough support.
Let’s have a look at the most popular technologies used for various types of projects.
For Web Application Development
JavaScript is commonly used as a scripting language to provide interactivity in web pages. There are a multitude of JavaScript libraries such as jQuery, Bootstrap, and Slick fitted into frameworks such as Angular, Vue.js, and React.js used to improve functionality in the user interface.
In many real-world projects, the chosen stack includes both modern frameworks and time-tested libraries like jQuery. When you need experts who understand how to balance legacy code with new technologies, you can hire jQuery developers at SCAND to fine-tune UI behavior, improve performance, and support long-living systems.
HTML is used for content creation and placement. All the positioning and ordering of page contents is done using HTML.
While HTML structures content, CSS is used for formatting structured content. This mainly includes the implementation of fonts, colors, layout elements, background material, and so on.
For Mobile App Development
Mobile technologies can be categorized as native, hybrid, or cross-platform. Native app development is based on the use of native programming languages such as Java and Kotlin for Android, Objective-C, and Swift for iOS.
Hybrid development is based on the use of such technologies as HTML5, JavaScript, Ionic, Cordova, PhoneGap, and Xamarin.
In its turn, for cross-platform development – React Native, Xamarin, and Flutter are of main use.
The use of a native mobile app development approach is much more preferable today as it allows more control and easier hardware access.
Anyway, the chosen technology should enhance the performance of an application — while allowing your development team to maintain the product’s codebase and iterate faster.
5 Things to Consider When Choosing a Tech Stack
In reality, there are a few key factors to consider when choosing a tech stack for your project, in order to quickly narrow down the number of options.
1. Personal Requirements
You need to choose a technology based on the problem you want to solve. Some things are better done in one language than another; for example, Java is great for large-scale projects with complex business logic and platform-independent code that has to run reliably.
Apps should be built with users’ needs in mind. Think about who will be using your app and how to provide them with great user experience and performance. If you want to enter the market quickly, you can start with a ready-made environment in which you can deploy your code and apps before improving performance with your own infrastructure. It is irrational to spend much time and money when you have a small user base, but once you reach the appropriate size threshold you may start thinking about performance.

2. Scope of Project
Small-scale projects are generally faster to deliver and not necessarily require advanced technologies and frameworks. You might need to quickly build up a minimum viable product (MVP), present it to the customer, and get valuable feedback. You might use simple tools and open-source platforms to reach that goal.
For mid-size projects, there is a greater level of technological involvement. Depending on the requirements, they may need a combination of several programming languages and frameworks. Such projects require more advanced technologies capable of delivering more sophisticated functionalities.
Social networks like Facebook, online marketplaces like Amazon, ERP systems, and other complex systems are developed with a large variety of programming languages and frameworks as multiple functions, integrations, and more security and sophistication is needed, hence, the technology stack must be of a high level.
3. Time to Market
A minimum viable product is a great option when you need to launch your project as soon as possible. You may want to begin with ready-made solutions to minimize the time you spend preparing for market entry. For instance, you can save much time by using the Ruby on Rails framework that provides access to a set of basic libraries.
You can add functionality to your app via third-party integrations and avoid having to write the code from scratch and thus save time on searching for developers. On top of that, well-documented technologies can greatly facilitate the development of some features.
4. Scalability
If you plan for rapid growth, don’t forget that the tech stack you use should have the potential to scale sufficiently. Not every tech stack may have enough potential to scale sufficiently. You may either scale vertically by adding new features to your app or scale horizontally by adding more physical machines or processing units to your server.
5. Security
It is crucial to ensure that the app is built with the best practices of security and threat mitigation in mind. To eliminate common security threats, you may need to run security tests both on the client and server sides. Not all technologies are equally secure so you need to carefully consider your choice before starting the development process.
Bottom Line
Different mobile and web apps require different development tools. Unfortunately, there is no uniform effective technology stack. When choosing a technology stack for your project, you first need to rely on the requirements of your project. Sometimes, time-proven technologies may not be enough, because you need to get realistic and understand the pros and cons of each. Our development team of skilled and professional developers can help you assess the requirements of your project and suggest the best tools to develop a scalable and highly functional app that will beat the competition.












