Description
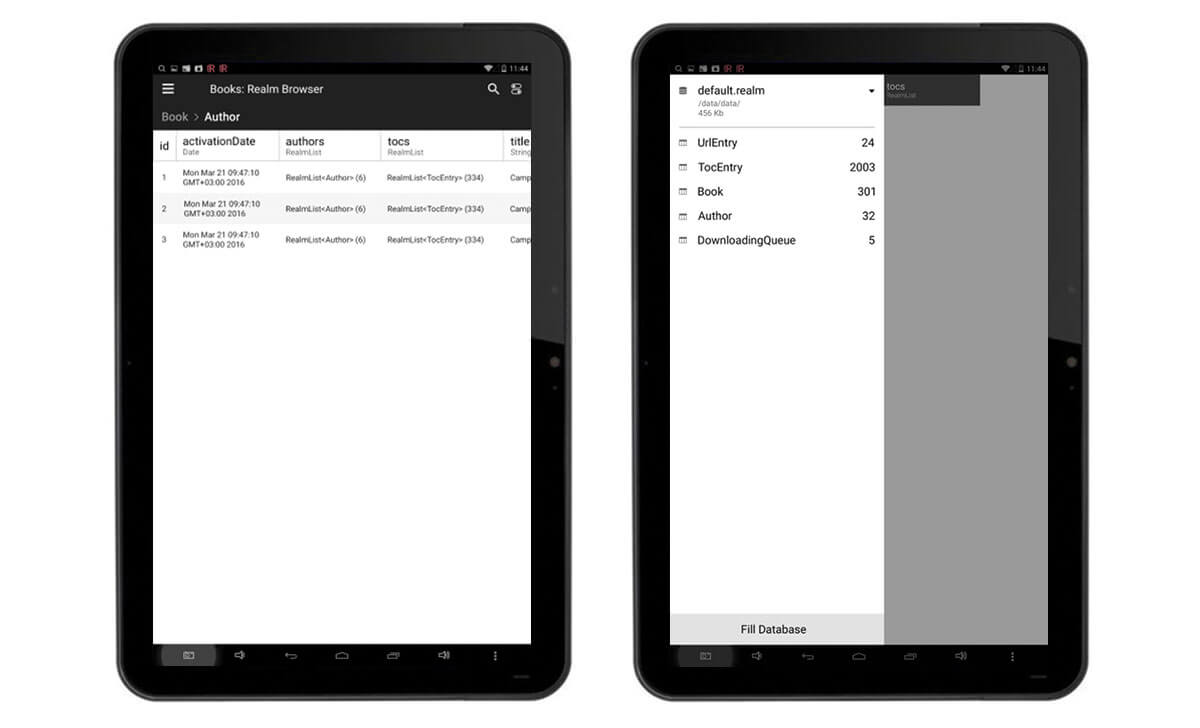
Mobile developers using the Realm in their applications are able to view stored data faster and easier and debug modules that work with the database. The library also provides the ability to generate data automatically. Nowadays the official Realm browser is only available for Mac OS X users. Moreover, it is necessary to copy the database file from the user’s device to a PC. Using Realm Browser Library developers have access to stored data directly in the program without having to copy the data file.

Main Functions
There are two ways to open the Realm Browser: developers can create a notification or call the appropriate method at the right time. The first method prevents interference in your app’s user interface, the second method provides the necessary flexibility.
Creating notifications
The code is recommended to call during the application initialization.
|
1
2
3
4
5
6
7
8
|
// get Realm (use the same way as in application)Realm realm = Realm.getInstance(this);new RealmBrowser.Builder(this)// add class, you want to view .add(realm, Person.class)// call method showNotification() .showNotification(); |
Note: Using Gradle to build the project, the developer is able to show a notification only in case of debug-version, Realm Browser notification might not be created in the release-version. Q.v. Work with build variants.
Direct Call
RealmBrowser initialization is identical to the example of the creation of the notification, except calling show() instead of showNotification().
|
1
2
3
4
5
|
Realm realm = Realm.getInstance(this);new RealmBrowser.Builder(this) .add(realm, Person.class) .show(); |
Additionally
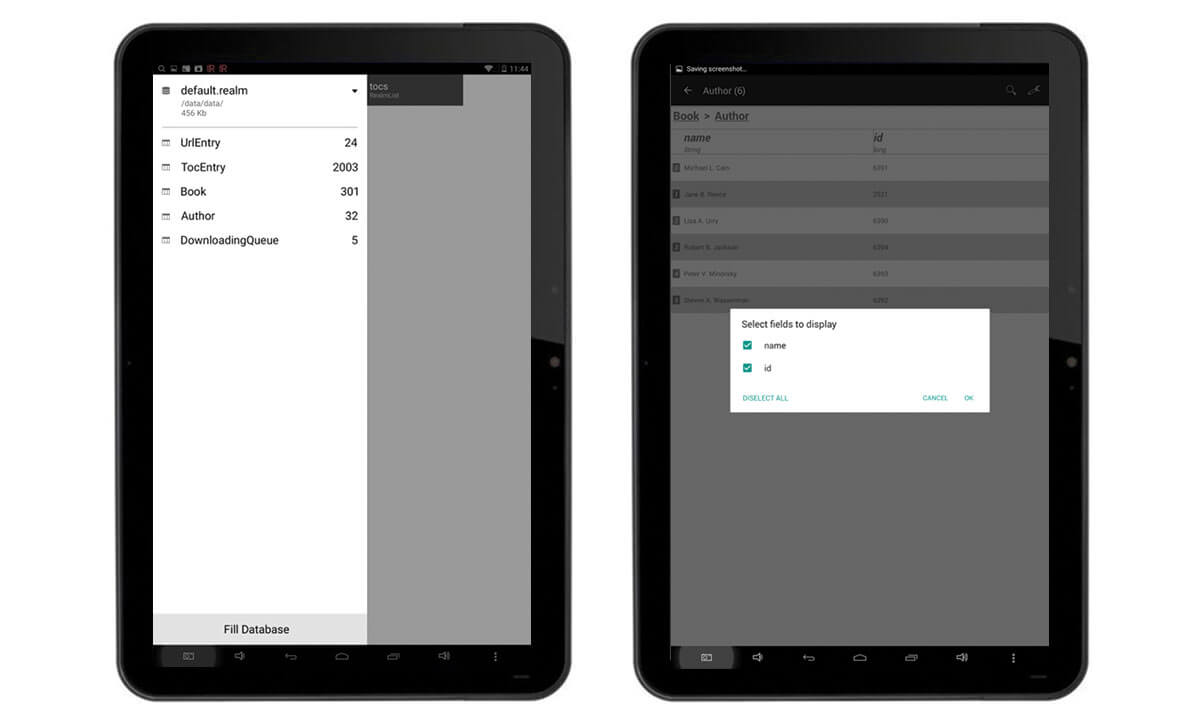
Realm Browser lets you add either separate class or class lists for view:
|
1
2
3
4
5
6
7
8
9
10
11
|
Realm realm = ...;List<Class<? extends RealmObject>> classes = new ArrayList<>();classes.add(Cat.class);classes.add(Dog.class);classes.add(Person.class);classes.add(DataTypeTest.class);new RealmBrowser.Builder(c) .add(realm, classes) .show(); |
In case the project uses multiple database files, simply add new Realm instances indicating, which classes are included in this database.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
private static final String SECOND_REALM_NAME = "second.realm";...Context c = ...;Realm realm = Realm.getInstance(c);RealmConfiguration secondRealmConfig = new RealmConfiguration.Builder(c) .name(SECOND_REALM_NAME) .build();Realm realmSecond = Realm.getInstance(secondRealmConfig);List<Class<? extends RealmObject>> classes = new ArrayList<>();classes.add(Cat.class);classes.add(Dog.class);classes.add(Person.class);classes.add(DataTypeTest.class);new RealmBrowser.Builder(c) .add(realm, classes) .add(realmSecond, DifferentFileObject.class) .show(); |
Integration to Gradle / Video Tutorials
Adding the library to the project with Gradle
|
1
2
3
4
5
6
7
8
9
10
11
12
|
allprojects { repositories { maven { url 's3://assets.scand.com/maven/repository/RealmBrowser' credentials(AwsCredentials) { accessKey "AKIAJS44HWOBUYXF2EEQ" } } jcenter() }} |
|
1
2
3
|
dependencies { compile 'com.scand:realm-browser:0.1.15'} |
Video Tutorials
Download
This library is provided under terms of the Apache License 2.0. In case you need it under another (for example, commercial) license, please contact us using the contact form. Commercial support is available as well.
You can request any specific features you need — and order custom software development, fast and cost-effective
Need a Similar Solution?
Related Products
epuBear
Lightweight and easily customizable cross-platform EPUB SDK for EPUB readers development.
Svg Kit for Android
SVG Kit for Android is a flexible and quite fast library supporting SVG Tiny specs. The amazing library developed by our company just do it.
TouchZ
Open source library which helps iOS developers and testers to get better insight of what's the real nature of the bug the testers bump into.