
Когда речь заходит о разработке веб-приложений, выделяют два основных подхода: одностраничные приложения (SPA) и многостраничные приложения (MPA).
Каждый подход имеет свои преимущества и недостатки, которые влияют на механизм взаимодействия пользователей с приложением, сложность разработки и общие рабочие характеристики.
В этой статье остановимся на ключевых различиях между SPA и MPA, рассмотрим их особенности, плюсы и минусы, а также факторы, влияющие на выбор в пользу того или иного приложения.
Что такое одностраничное приложение (SPA)?
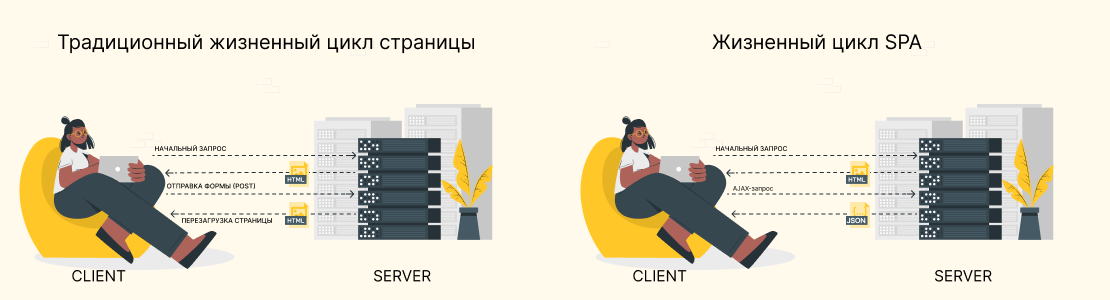
Одностраничное приложение, как следует из самого названия, работает на одной веб-странице и не требует многократных обновлений во время взаимодействия с пользователем.
В отличие от традиционных веб-приложений, SPA загружает одну HTML-страницу, и дает возможность пользователю совершать действия без необходимости дополнительной перезагрузки, используя механизмы асинхронного получения данных для повышения производительности и создания в браузере области с функциональностью, аналогичной рабочему столу.

В SPA часто используются JavaScript-фреймворки или такие библиотеки, как Angular, React или Vue.js. Благодаря этим инструментам разработчики могут создавать сложные и интерактивные SPA, включая платформы социальных сетей, программное обеспечение для обмена почтой и инструменты управления проектами.
Аргументы в пользу SPA
Одностраничные приложения имеют многочисленные преимущества, которые способствуют их популярности среди разработчиков. Остановимся на некоторых ключевых аргументах в пользу SPA:

- Хороший пользовательский опыт: интегрированный интерфейс SPA и отсутствие необходимости в перезагрузке страницы ускоряют навигацию и создают плавное взаимодействие, похожее на использование десктопных приложений, что значительно улучшает пользовательский опыт.
- Производительность: Благодаря однократной загрузке и асинхронному получению данных, SPA уменьшает объем данных, передаваемых между клиентом и сервером, что ускоряет загрузку и повышает производительность. Это особенно актуально для приложений, обрабатывающих большой объем данных или предполагающих высокую степень взаимодействия с пользователем.
- Офлайн-функции: SPA дают возможность работы в офлайн-режиме, используя продвинутые технологии хранения данных на стороне клиента, что позволяет взаимодействовать с приложением, даже в условиях отсутствия доступа к сети или слабого сетевого соединения.
- Возможность повторного использования кода: в SPA часто используется компонентная архитектура, что позволяет разработчикам повторно использовать фрагменты кода в различных частях приложения. Это способствует повышению модульности и надежности кода, и ускоряет разработку.
- Кроссплатформенная разработка: SPA могут работать на различных платформах, включая настольные компьютеры, мобильные устройства и планшеты. Макет страницы и пользовательский интерфейс SPA автоматически подстраиваются под разные размеры и разрешения экранов, за счет грамотного сочетания различных технологий адаптивного дизайна.
Недостатки SPA
Несмотря на то, что SPA обладают многочисленными преимуществами, они также имеют ряд ограничений и недостатков, о которых следует помнить перед началом проекта:

- Медленная изначальная загрузка: Поскольку SPA загружают все необходимые ресурсы сразу, изначальная загрузка может быть более длительной по сравнению с MPA, т.е. может возникнуть некоторая задержка, прежде чем приложение будет готово к полноценной работе, особенно если у пользователей медленное сетевое соединение.
- Сложности для SEO: Поисковые системы работают, основываясь на статическом анализе HTML-страниц, а SPA генерируют контент динамически. И хотя поисковые системы улучшили работу с SPA, разработчики должны внедрять дополнительные решения для обеспечения правильной индексации и ранжирования.
- Зависимость от JavaScript: SPA сильно зависят от JavaScript. И если пользователь отключит JavaScript в своем браузере или будет использовать устаревшее устройство с ограниченной поддержкой JavaScript, то приложение может работать некорректно или вовсе быть недоступно.
- Управление памятью: SPA потребляют значительные объемы памяти, особенно при работе с большими массивами данных или сложными пользовательскими интерфейсами. Следовательно, для обеспечения бесперебойной работы разработчикам следует выявлять и устранять утечки памяти.
- Кнопка «Назад» и закладки: Поскольку SPA не обновляют страницу целиком, стандартные навигационные функции браузера (например, кнопка «Назад» или закладки) не всегда работают так, как в традиционных приложениях. Разработчики обязательно должны учесть этот момент и реализовать дополнительную логику для правильной работы навигации.
Что такое многостраничное приложение (МРА)?
В отличие от SPA, MPA состоят из нескольких веб-страниц, где каждая имеет отдельный вид или функциональность.
В случае с MPA, для отображения запрошенного содержимого, выполняется переход на новую страницу и страница полностью обновляется в браузере.
MPA строятся на рендеринге на стороне сервера, т.е. сервер генерирует полноценную HTML- страницу и отправляет её клиенту по запросу. Взаимодействие часто сопровождается обновлением всей страницы, и пользователь может заметить паузы.
Аргументы в пользу MPA
MPA обладают рядом преимуществ:

- SEO: MPA прекрасно подходят для поисковой оптимизации. Поскольку каждая страница имеет свой собственный URL и контент, поисковые системы могут легко индексировать и ранжировать страницы, улучшая видимость приложения в результатах поиска.
- Доступность для небольших приложений: MPA несколько упрощает процесс разработки, облегчает управление структурой и функциональностью небольших приложений, где каждая страница имеет отдельный вид и программные компоненты.
- Совместимость с браузерами: MPA более совместимо с браузерами и различными устройствами, так как они меньше зависят от JavaScript в части основной функциональности, а значит MPA имеют более широкий охват.
- Постепенная деградация: В MPA, если JavaScript не загружается или не работает должным образом, основная функциональность приложения остается доступной. Даже если некоторые функции ограничены или недоступны, пользователям доступна навигация, и они по-прежнему могут взаимодействовать с приложением.
Недостатки MPA
Хотя MPA обладают рядом преимуществ, они также имеют и некоторые недостатки:
- Плохой юзабилити: MPA требуют многократной перезагрузки, поэтому взаимодействие с пользователем визуально менее плавное по сравнению с SPA.
- Влияние на производительность: В MPA каждый запрос страницы требует дополнительных обходов сервера и передачи данных, что может привести к замедлению загрузки.
- Сложность разработки: Управление несколькими страницами в MPA может несколько усложнить разработку. Могут потребоваться дополнительные усилия в части навигации, синхронизации данных и обеспечения целостного пользовательского опыта.
- Ограниченные возможности автономной работы: MPA по умолчанию не имеют офлайн опций. А поскольку для загрузки каждой страницы требуется подключение к сети, реализация автономной функциональности для приложения становится сложной задачей.
SPA и MPA: что выбрать?
Выбирая между SPA и MPA, важно учесть ряд факторов и оценить специальные задачи Вашего веб-приложения:

- Сложность разработки: Создание SPA, как правило, требует больше усилий, поскольку такие приложения ориентированы на сложные и интерактивные сценарии. Однако для простых приложений с ограниченной функциональностью и контентом разработка MPA может быть более оптимальным и менее затратным решением.
- Требования к эффективности: Если для Вашего приложения важны производительность и быстрота отклика, то у SPA эти показатели повыше, чем у MPA. MPA имеют более длительное время загрузки, что не может не влиять на производительность и удовлетворенность пользователей.
- Офлайн-функциональность: Как отмечалось выше, SPA обеспечивают большую гибкость в реализации офлайн возможностей. Возможности MPA, с точки зрения такой функциональности, более ограничены из-за рендеринга на стороне сервера и обновления всей страницы.
- Бюджет и временные ограничения: SPA изначально требуют больше времени и усилий на разработку из-за своей сложности и необходимости использования JavaScript-фреймворков. Цикл разработки MPA, напротив, короче и более бюджетный с точки зрения стоимости.
Выводы
Выбор между SPA и MPA для разработки приложений — задача непростая.
SPA предлагают хороший пользовательский опыт и расширенную функциональность, но при этом имеют более длительное время первоначальной загрузки, проблемы с SEO и требуют знания JavaScript.
С другой стороны, MPA отличаются легкой оптимизацией для поисковых систем, удобством для небольших приложений, совместимостью с браузерами, но имеют хуже производительность и более сложную структуру.
Помните, что универсального ответа не существует, и окончательный выбор между SPA и MPA зависит от множества факторов.
Тщательно взвесьте свои финансовые возможности, цели, ограничения, и выберите вариант, который будет соответствовать потребностям конкретного проекта и позволит создать успешное веб-приложение.