
Задача фронтенд-разработки — сделать веб-ресурс быстрым, функциональным (интуитивно понятным и визуально привлекательным) и максимально удобным для пользователя. По сути, фронтенд-разработчик выступает в роли посредника между дизайнером и бэкенд-разработчиком.
Фреймворки, технологии, инструменты, используемые для фронтенд-разработки, постоянно совершенствуются, а значит и разработчикам необходимо непрерывно повышать свою квалификацию.
В этой статье мы расскажем, что такое фронтенд разработка, почему качество фронтенда имеет решающее значение и как должен выглядеть эффективный процесс. Возможно, эта информация поможет вам выбрать грамотную команду фронтенд-разработчиков.
Что такое фронтенд разработка и почему качество имеет решающее значение?
Пока бэкенд-разработчики работают с базами данных, скриптами и архитектурой, фронтенд-специалисты отвечают за техническую реализацию функционала приложения, обеспечивая его быструю реакцию на действия пользователя в мобильной, веб- или десктопной версии.
Все, что пользователь видит и с чем взаимодействует в приложении, — результат работы фронтенд-разработчиков. Дизайнер создает графику и иллюстрации, а фронтенд-разработчик превращает дизайн-макет в рабочий интерфейс, используя CSS, JavaScript (JS) и HTML.
Для разработки оптимального продукта с точки зрения удовлетворенности пользователей важны и хорошо спроектированный UI, и ПО, и аналитические данные:
- Функциональность. Медленная работа приложения раздражает пользователей и вынуждает их искать альтернативы, тогда как быстрый отклик способствует конверсии.
- Бизнес-цели. Приложение должно эффективно доносить до пользователей ключевую информацию компании. Дизайн, графика и контент должны отвечать на их вопросы и мотивировать продолжать использование.
- Навигация. Интерфейс должен быть интуитивно понятным, чтобы пользователи легко находили нужную информацию. Каждый следующий шаг должен быть очевиден.
- Удержание пользователей. Продуманный интерфейс способствует высокой конверсии, тогда как сложный и неудобный дизайн может отпугнуть пользователей навсегда.
Лучшие языки программирования для фронтенда
Выбор подходящих языков программирования для фронтенд разработки — один из важнейших аспектов. Языки для фронтенд разработки, такие как HTML, CSS и JavaScript, позволяют создавать удобные и интуитивно понятные интерфейсы.

Давайте рассмотрим основные языки, которые помогают фронтенд-разработчикам создавать привлекательные и динамические интерфейсы веб-страниц.
HTML
HTML — это язык разметки для создания структуры веб-страниц. Он использует теги для структурирования контента, определяя заголовки, разделы, ссылки, изображения и многое другое. В последней версии, HTML5, появились новые элементы для улучшения семантики страниц и расширенные возможности для интеграции мультимедиа.
CSS
CSS дополняет HTML и отвечает за внешний вид веб-страницы. Разработчики используют CSS для определения стилей, таких как цвет фона, размер и стиль шрифтов, поля, подложка и позиционирование макета. В CSS3 появились такие расширенные возможности, как анимация и переходы.
JavaScript
JavaScript — это гибкий язык программирования, который используется разработчиками для создания интерактивных веб-страниц, динамически обновляемого контента, проверки форм, улучшения взаимодействия посетителей сайта с веб-страницами и разработки веб-приложений. Популярные библиотеки и фреймворки JavaScript, такие как jQuery, React и Angular, расширяют его возможности. JavaScript также часто используется в связке с серверной логикой. Например, Java разработка фронтенд может подразумевать интеграцию с backend-решениями, написанными на Java.
Лучшие фреймворки для фронтенд-разработки
Современные фронтенд-фреймворки предоставляют разработчикам мощные инструменты и готовые компоненты, упрощая тем самым создание пользовательских интерфейсов.
Давайте рассмотрим несколько популярных фронтенд фреймворков, которые помогают создавать многофункциональные веб-приложения с быстрым откликом.
React
React — это JavaScript-библиотека, созданная Facebook для упрощения разработки пользовательских интерфейсов. Благодаря компонентной архитектуре разработчики могут создавать повторно используемые элементы, что особенно удобно для крупных приложений. Виртуальный DOM оптимизирует процесс рендеринга, предотвращая лишние обновления элементов.
Angular
Angular — мощный фронтенд-фреймворк от Google, предназначенный для создания динамичных и интерактивных веб-приложений. Он предлагает инструменты для написания кода и поддерживает модульную архитектуру, позволяя повторно использовать компоненты. В Angular реализована система иерархического внедрения зависимостей, а за навигацию между представлениями отвечает Angular Router.
Vue.js
Vue.js — это удобный JavaScript-фреймворк, получивший признание за свою простоту и легкость интеграции. Он позволяет разработчикам создавать интерактивные и динамические пользовательские интерфейсы. Система реактивности Vue делает управление состоянием любой системы интуитивно понятным и является отличным решением для разработки одностраничных приложений.
Этапы фронтенд-разработки
Фронтенд-разработка — это процесс, требующий постоянной адаптации к меняющимся требованиям проекта и потребностям клиента. Несмотря на его сложность, можно выделить несколько ключевых этапов, которые помогают организовать работу.

Этап 1. Сбор требований и определение задач
Процесс фронтенд-разработки начинается со сбора и определения бизнес-задач и требований к проекту. Сбор требований и определение задач — самый важный этап для дальнейшей разработки.
На этом этапе владелец продукта описывает ожидания от проекта:
- Цель проекта
- Целевая аудитория
- Сценарии использования продукта
После того как задачи определены и изложены в спецификации требований к программному продукту, команда разработчиков приступает к созданию прототипа.
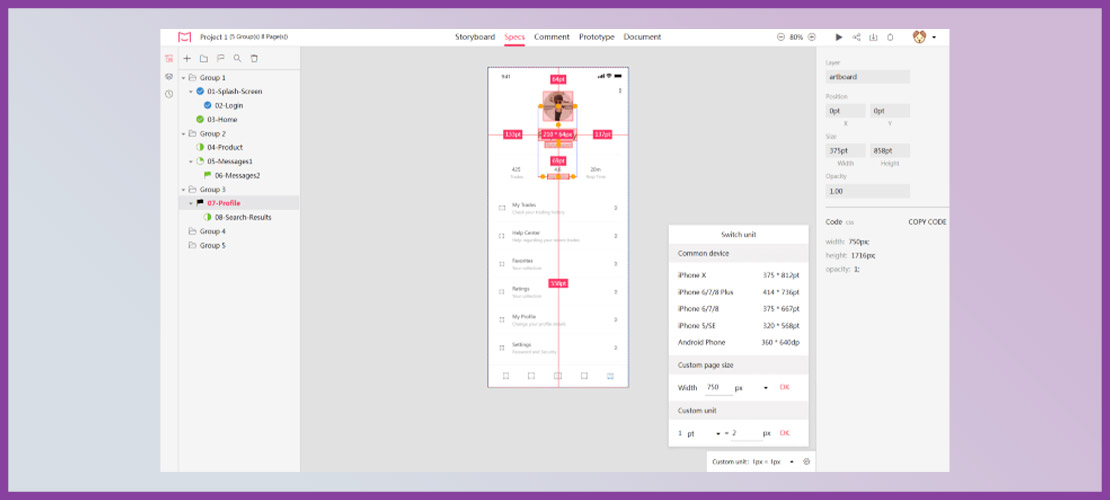
Этап 2. Создание прототипа
Прототип — это предварительная версия будущего приложения. Он наглядно показывает как будет выглядеть и работать приложение.

Получив первые отзывы от заказчика по результатам оценки прототипа, команда разработчиков вносит изменения и снова представляет его для оценки. После того как заказчик одобрит прототип, его используют для создания реального приложения.
Этап 3. Разработка
На этапе разработки команда выбирает оптимальный технологический стек, включая фреймворки, инструменты и методы программирования, чтобы найти наиболее эффективный подход. Инженеры пишут код, основываясь на структурированном наборе требований и запросов к программному обеспечению и его внешним интерфейсам (SRS).
На этом этапе фронтенд-разработчик:
- Разрабатывает визуальные элементы пользовательского интерфейса
- Пишет повторно используемый код
- Реализует технические аспекты UI/UX дизайна
- Оптимизирует скорость работы приложения и его масштабируемость
- Обеспечивает качественную проверку всех данных, вводимых пользователем, перед отправкой на сервер
- Сотрудничает с другими членами команды и заказчиком
По завершении разработки заказчик проводит финальную проверку.
Этап 4. Контроль качества и тестирование
После завершения разработки приложение разворачивается в тестовой среде, и специалисты по контролю качества начинают проверку функциональности. Тестирование проводится для того, чтобы удостовериться, что приложение соответствует заданным требованиям.
Если команда контроля качества выявляет ошибки, они сообщают о них разработчикам, которые устраняют проблему и отправляют исправленный код на повторное тестирование. Этот процесс повторяется до тех пор, пока приложение не начнет работать стабильно и без сбоев.
Этап 5. Техническое обслуживание и поддержка
Выпуск приложения — это не конец разработки. Ошибки могут возникать в любой момент, поэтому команда должна непрерывно отслеживать его работу, чтобы гарантировать стабильность и корректность функционирования. Ключевая задача — убедиться, что изменения в коде не вызовут новых проблем или сбоев.
Выводы
Использование приложений с ограниченной функциональностью, неудобной навигацией, плохой графикой и другими проблемами может привести к потере клиентов. В результате бизнес теряет не только деньги, но и лояльных пользователей, которые могли бы рассказать о бренде своим друзьям и близким, способствуя его популярности.
Качественно разработанное приложение с интуитивно понятным интерфейсом и графикой высокого уровня способствует улучшению имиджа компании, ведь бизнес, использующий качественные продукты, не может предоставлять некачественные услуги.
Если вы хотите передать свой проект на аутсорсинг или нанять фронтенд разработчиков на условиях аутстаффинга, обращайтесь к нам. Наша команда с радостью поддержит вас в этом процессе.