Цели и задачи проекта
Частная медицинская клиника обратилась за разработкой доступного мобильного приложения, которое позволило бы пациентам:
- Видеть актуальное расписание и записываться на приём;
- Выбирать формат визита: очный или дистанционный;
- Автоматически получать подтверждения и напоминания;
- Синхронизироваться с существующей системой расписания, чтобы избежать двойных записей;
- Соответствовать стандартам HIPAA по защите конфиденциальных медицинских данных.
Чтобы реализовать это с минимальными затратами, мы остановились на React Native как кроссплатформенном решении и использовали Node.js для создания серверной части, отвечающей за расписание, уведомления и видеоконсультации.
Почему мы выбрали React Native?
Главным фактором в пользу React Native стала необходимость экономии времени и бюджета. Эта технология позволяет использовать одну кодовую базу для iOS и Android, что существенно ускоряет разработку и снижает затраты. Кроме того, благодаря поддержке «горячей перезагрузки» мы могли вносить изменения и тут же видеть результат, что упростило отладку.
React Native обеспечивает производительность, близкую к нативной, и позволяет использовать повторно UI-компоненты. Широкая экосистема готовых библиотек — например, для интеграции с календарями — помогает быстрее внедрять нужные функции. А возможность OTA-обновлений (over-the-air) упрощает поддержку и снижает расходы на сопровождение приложения.
Этапы разработки и сроки
Мы разделили процесс разработки на 5 этапов:
- Подготовка и сбор требований (1–2 недели):
На начальном этапе мы определили ключевые функции, включая интеграцию с календарём, систему записи и видеоконсультации, и спроектировали серверную архитектуру на Node.js с использованием облачного хранилища данных. - Проектирование UI/UX (1–2 недели):
Далее мы разработали интуитивный и адаптивный интерфейс, обеспечивающий удобную навигацию на устройствах под iOS и Android. - Разработка приложения (3–5 недель):
На третьем этапе мы создали фронтенд на React Native и реализовали бэкенд на Node.js для обработки данных и синхронизации. Кроме того, мы встроили Google Calendar API для управления расписанием и Twilio для стабильной видеосвязи. - Тестирование и оптимизация (1–2 недели):
На этапе тестирования мы проверили работу приложения на физических устройствах и эмуляторах, а также устранили визуальные баги, задержки в видеосвязи и ошибки синхронизации. - Публикация и запуск (1 неделя):
На завершающем этапе мы разместили приложение в App Store и Google Play, настроили серверную инфраструктуру в AWS и провели первичное обучение пользователей, оперативно реагируя на их первые отзывы.
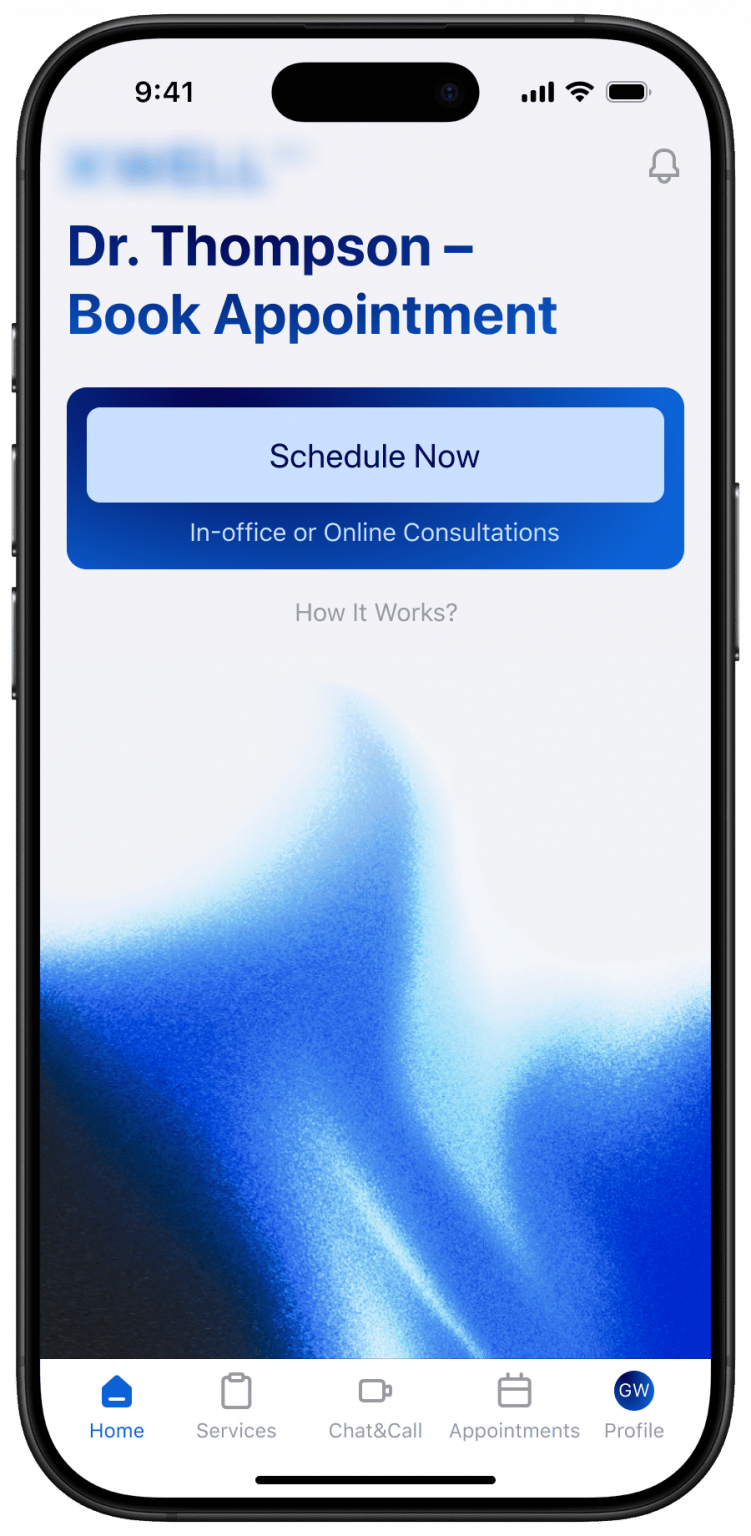
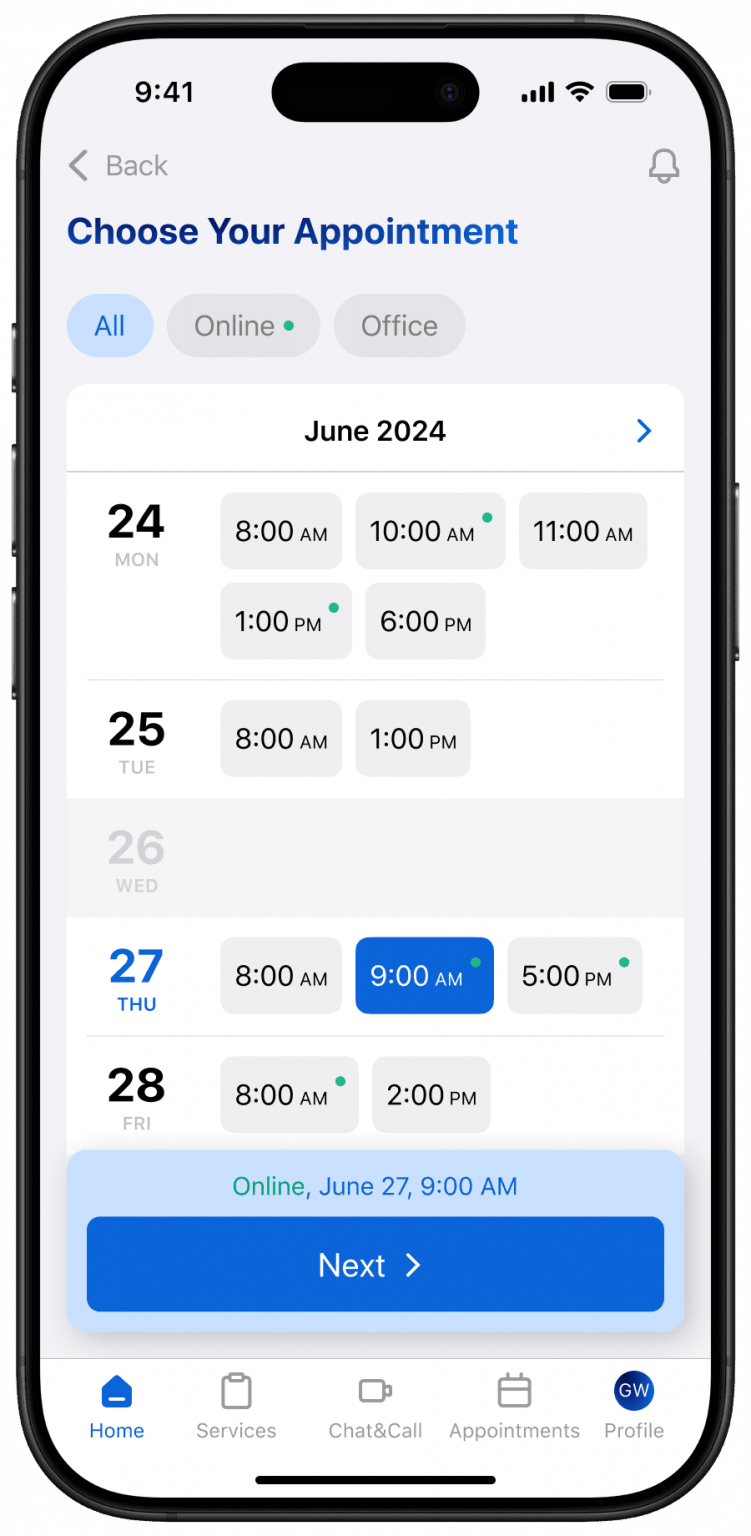
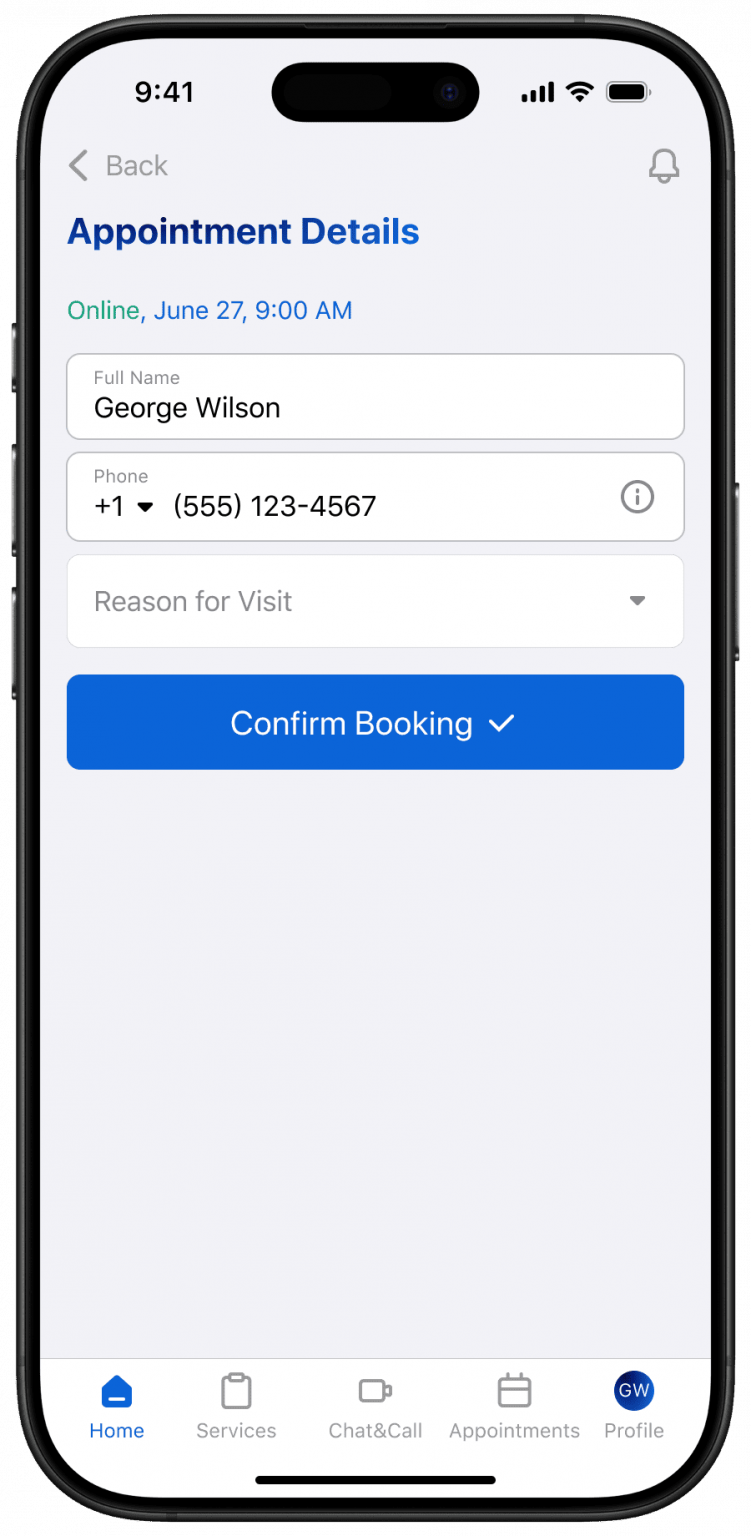
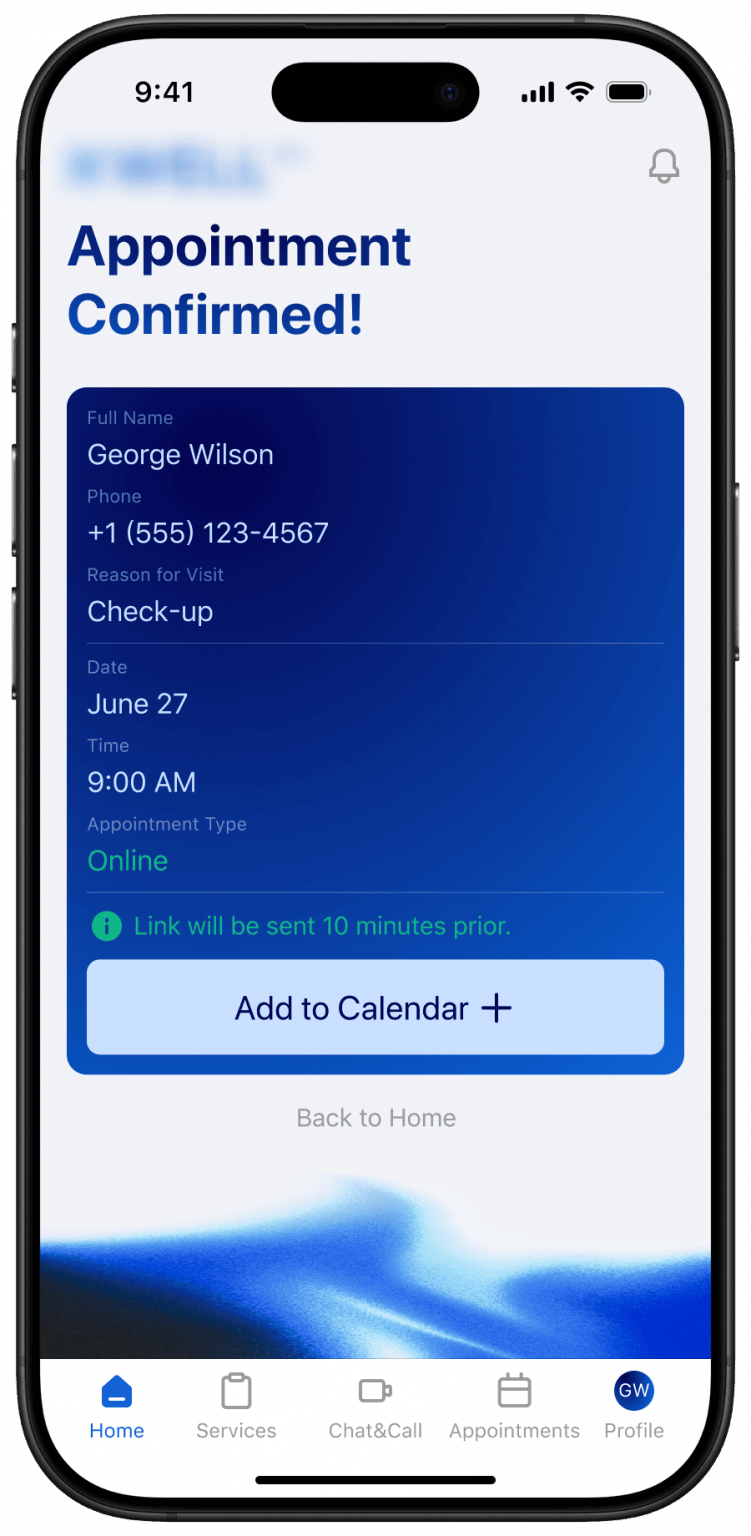
Скриншоты
Проблемы проекта и их решения
Во время реализации проекта мы столкнулись с несколькими техническими и организационными сложностями, которые удалось успешно преодолеть:
- Сложности с синхронизацией календаря
Чтобы обеспечить стабильную работу расписания, мы внедрили Google Calendar API и тщательно протестировали логику обновлений. - Задержки в видеосвязи
Мы проанализировали поведение Twilio в мобильных сетях и адаптировали настройки для поддержания стабильного соединения. - Ошибки на разных платформах
Для решения проблемы мы использовали инструменты отладки React Native и провели тестирование как на iOS, так и на Android, устранив кроссплатформенные баги. - Сложность внедрения
Мы добавили пошаговое обучение внутри приложения и рассказали о нём пациентам при визите в клинику. - Вопросы безопасности и соответствие HIPAA
Мы обеспечили защищённую передачу данных через HTTPS и реализовали безопасную систему авторизации пользователей.
Результаты и перспективы
Проект был успешно реализован за 10 календарных недель усилиями всего нескольких разработчиков. В результате мы создали полнофункциональное кроссплатформенное приложение со следующим функционалом:
- Онлайн-запись: Пациенты могут просматривать доступные временные слоты и записываться на приём в пару касаний.
- Интеграция с календарем: Связь с Google Calendar позволяет избежать накладок в расписании и автоматически синхронизирует данные.
- Выбор формата консультации: Пользователь сам решает, прийти в клинику лично или провести приём онлайн.
- Автоматические напоминания: Система отправляет уведомления по e-mail и push-сообщениям, что помогает снизить количество забытых визитов.
- Встроенная видеосвязь: Интеграция с Twilio обеспечила надёжную видеосвязь без необходимости разрабатывать собственную инфраструктуру.
- Профили пользователей: Каждый пациент может управлять своими данными и предстоящими визитами прямо в приложении.
В ближайших планах — расширение функциональности за счёт добавления:
- Онлайн-оплаты услуг;
- Хранения и просмотра электронных медицинских карт;
- Поддержки расписаний для нескольких врачей.
Используемый стек (React Native + Node.js) обеспечивает гибкость и лёгкую масштабируемость, позволяя развивать продукт без значительных затрат в будущем.